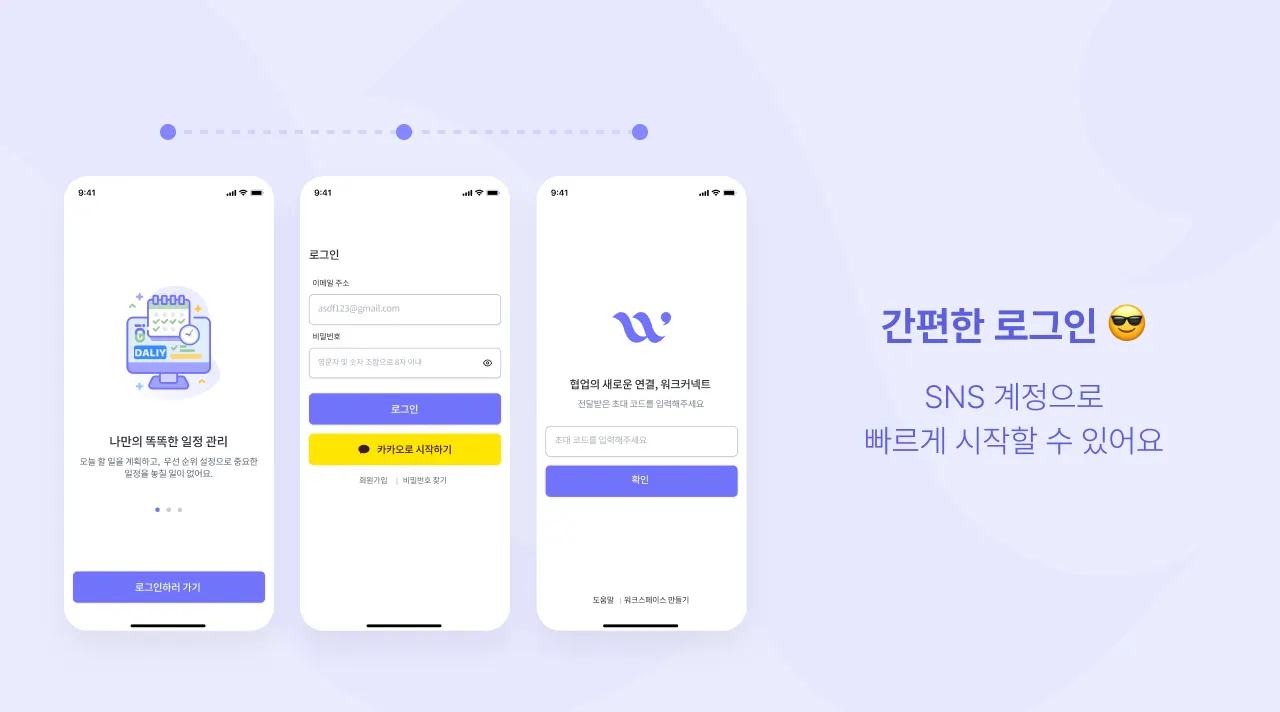
협업의 새로운 연결 WorkConnect
•
협업을 위해 여러 서비스를 사용해야 하는 현대인들을 위한 통합 워크스페이스 서비스입니다.
 핵심 기능
핵심 기능
•
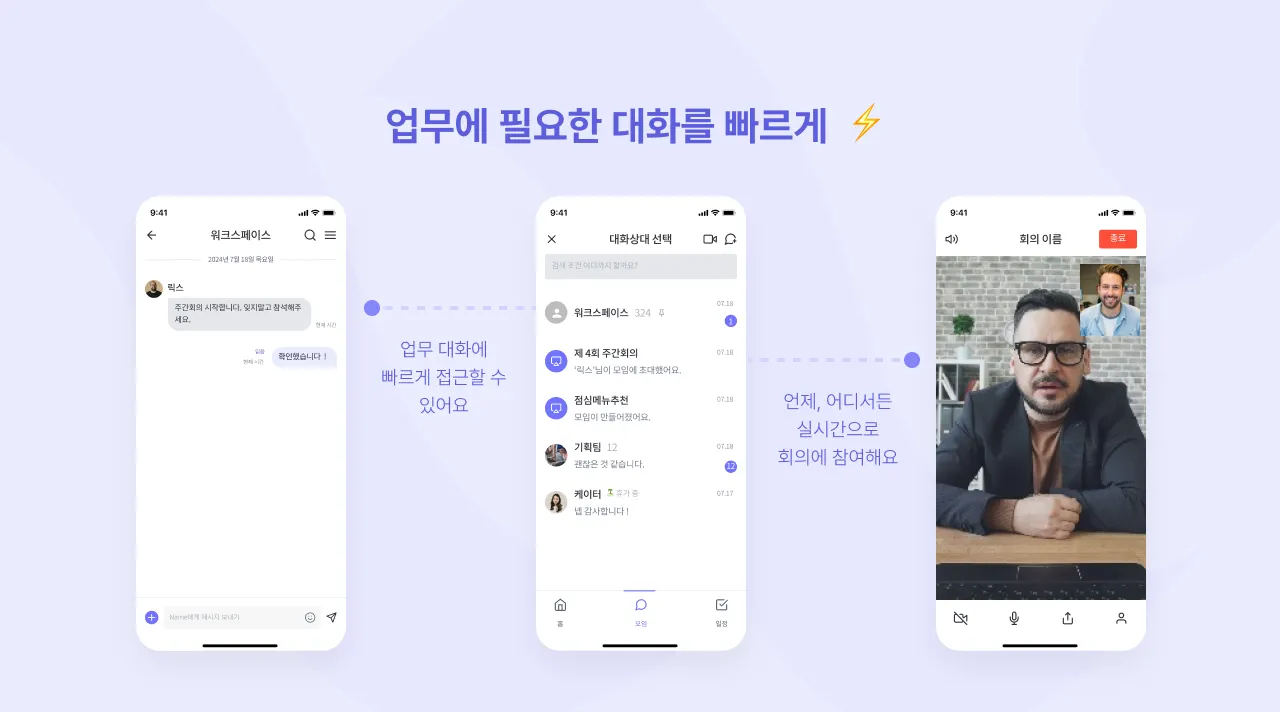
같은 워크 스페이스의 개인별, 그룹별 실시간 채팅
•
얼굴을 보면서 실시간으로 대화 가능한 화상채팅
•
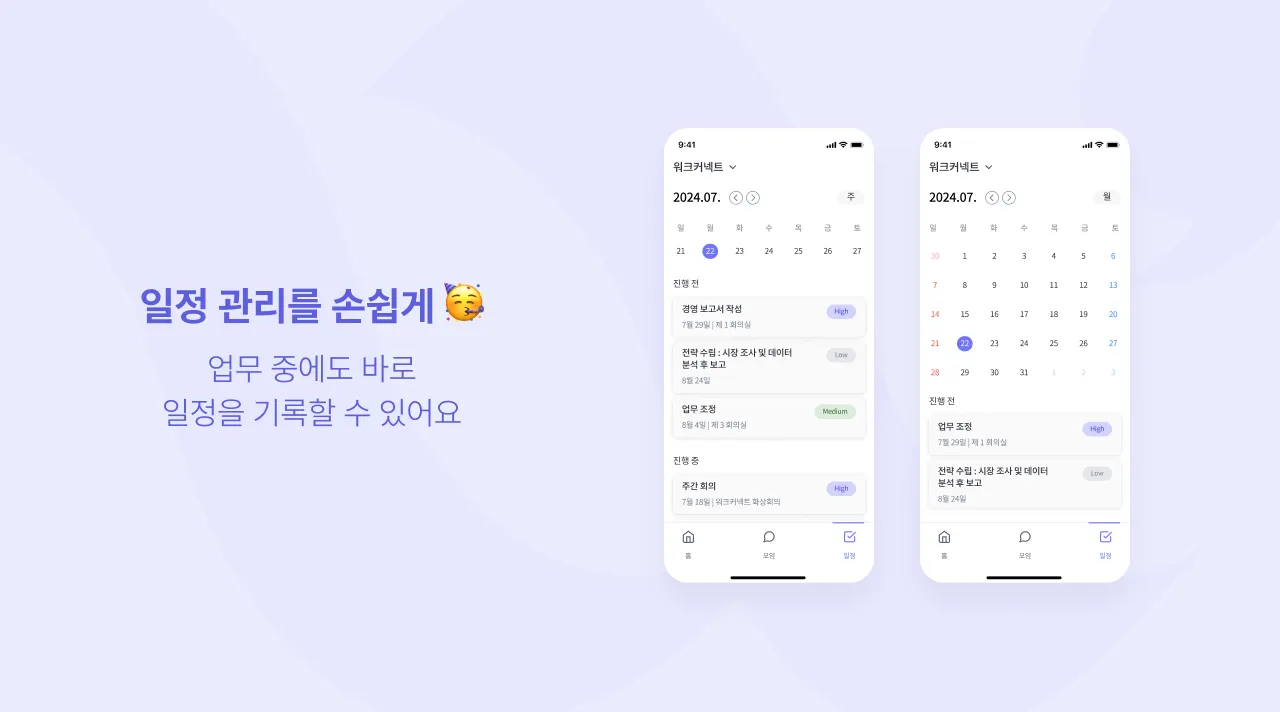
오늘의 일과를 기록할 수 있는 일정 기능
 아키텍쳐
아키텍쳐
 주요 기능
주요 기능
회원가입
소셜 로그인
채팅
화상 채팅
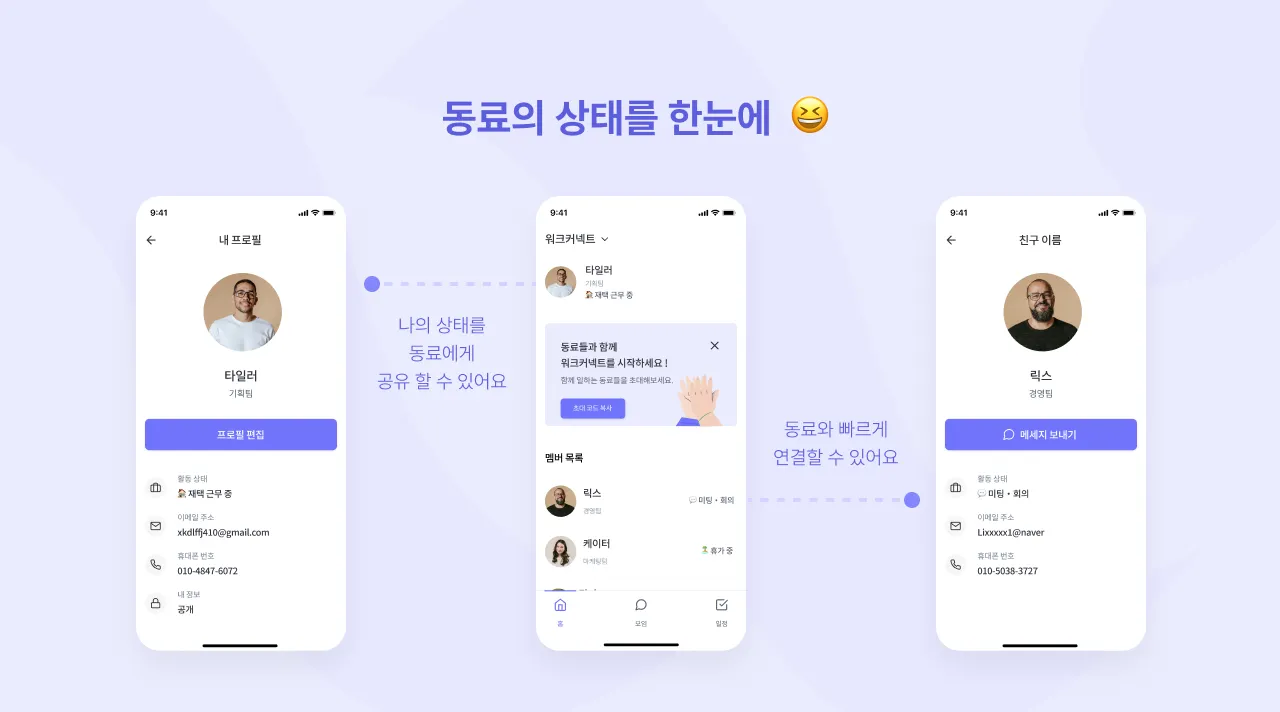
프로필 편집
일정
 기술적 의사결정
기술적 의사결정
Next.js (App Router)
•
서버 사이드 렌더링 (SSR): 초기 로딩 속도와 SEO 향상.
•
파일 기반 라우팅: 페이지 파일 생성으로 간편한 라우팅 설정.
•
API 라우트: 백엔드 API 엔드포인트를 쉽게 정의 가능.
•
자동 코드 분할: 페이지 별로 코드 분할이 자동으로 이루어져 성능 최적화.
대안 검토:
•
Create React App: 클라이언트 사이드 렌더링만 지원, SEO 및 초기 로딩 속도 문제 있음.
Supabase
•
PostgreSQL 기반: 강력한 SQL 쿼리를 사용할 수 있어 복잡한 데이터베이스 구조에도 적합.
•
오픈소스: 커뮤니티가 활발하고, 필요에 따라 커스터마이징 가능.
•
통합 기능: 인증, 스토리지, 실시간 데이터베이스(Realtime) 등 다양한 기능을 하나의 플랫폼에서 제공.
대안 검토:
•
Firebase: 더 큰 커뮤니티와 사용자 기반, 더 단순한 초기 설정.
Zustand
•
가벼움: 코드베이스가 작고 간단하여 프로젝트에 부담이 적음.
•
사용성: 훅 기반 API로 React 개발자에게 친숙함.
•
서드파티 종속성 없음: 추가적인 종속성 없이 독립적으로 사용 가능.
대안 검토:
•
Redux: 강력한 미들웨어 지원과 커뮤니티 기반이 있지만, 복잡도가 높아질 수 있음.
Tanstack Query
•
비동기 데이터 관리: 데이터 페칭, 캐싱, 동기화, 자동 리프레시 등 서버 상태 관리에 필요한 모든 기능 제공.
•
자동화된 리펙치: 배경에서 자동으로 데이터를 새로 고칠 수 있음.
•
타입스크립트 호환성: 타입 안전성이 뛰어남.
대안 검토:
•
SWR: React Hook을 기반으로 하는 데이터 페칭 라이브러리, 더 단순한 API 제공.
LiveKit
•
고성능: WebRTC 기반으로 낮은 지연 시간과 높은 품질의 스트리밍 제공.
•
유연성: 다양한 커스터마이징 옵션과 API 지원.
•
다중 사용자 지원: 대규모 사용자 동시 접속에 강함.
•
복잡성: 설정과 초기 학습에 시간이 필요할 수 있음.
대안 검토:
•
Jitsi: 오픈소스 기반의 비디오 회의 플랫폼, 하지만 LiveKit만큼 유연하지 않음.
StoryBook
•
독립적인 컴포넌트 개발: 컴포넌트를 독립적으로 개발하고 테스트할 수 있어 개발 속도 향상.
•
문서화: 컴포넌트의 상태와 다양한 케이스를 문서화하여 팀원 간의 공유 용이.
•
테스팅 통합: 시각적 테스트와 자동화된 스냅샷 테스트를 쉽게 통합 가능.
대안 검토:
•
Styleguidist: UI 가이드 개발 도구로, 더 간단한 프로젝트에 적합.
Tailwind CSS
•
유틸리티 우선 접근법: 간단한 클래스 조합으로 스타일 적용, 빠른 개발 가능.
•
디자인 시스템: 일관된 디자인 유지, 커스터마이징 용이.
•
빠른 개발: 반복적인 CSS 작성 없이 효율적으로 스타일링 가능.
•
커스터마이징: 설정 파일을 통해 디자인을 쉽게 조정.
대안 검토:
•
Sass/SCSS: 더 많은 제어와 기능 제공하지만, 스타일이 복잡해질 수 있음.
Vercel
•
자동 배포 및 빌드: GitHub, GitLab, Bitbucket과 통합되어 코드 푸시 시 자동으로 배포가 이루어짐.
•
최적화된 성능: 정적 파일과 서버리스 함수의 자동 캐싱 및 CDN을 통해 높은 성능과 빠른 로딩 속도 제공.
•
서버리스 함수 지원: API 엔드포인트를 쉽게 배포할 수 있으며, 서버리스 환경에서 실행 가능.
•
Next.js 통합: Next.js와의 깊은 통합으로 SSR, 정적 사이트 생성, 동적 기능을 쉽게 활용할 수 있음.
•
스케일링: 트래픽 증가에 따라 자동으로 스케일링 되어 인프라 관리가 간편함.
대안 검토:
•
AWS Amplify: 다양한 AWS 서비스와 통합되어 복잡한 배포 시나리오를 지원하지만, 설정이 복잡할 수 있음.
TypeScript
•
정적 타입 검사: 코드 작성 시 타입 오류를 조기에 발견, 안정성 향상.
•
자동 완성 및 내비게이션: IDE 지원을 통해 개발 생산성 증가.
•
향상된 코드 품질: 명확한 타입 정의로 코드의 가독성 및 유지보수성 향상.
•
대규모 프로젝트에 적합: 코드베이스가 커질수록 안정성 증가.
대안 검토:
•
JavaScript: 더 간단하지만 타입 안전성이 부족하여 대규모 프로젝트에서의 오류 가능성 있음


.png&blockId=95fde431-ce8b-428f-9687-828b31e38cc8)