•
yarn build시 오류 발생
Creating an optimized production build ...
✓ Compiled successfully
Linting and checking validity of types ..Failed to compile.
.next/types/app/(root)/auth/page.ts:2:24
Type error: File 'C:/Users/User/Desktop/A09-medi/src/app/(root)/auth/page.tsx' is not a module.
1 | // File: C:\Users\User\Desktop\A09-medi\src\app\(root)\auth\page.tsx
> 2 | import * as entry from '../../../../../src/app/(root)/auth/page.js'
| ^
3 | import type { ResolvingMetadata, ResolvingViewport } from 'next/dist/lib/metadata/types/metadata-interface.js'
4 |
5 | type TEntry = typeof import('../../../../../src/app/(root)/auth/page.js')
error Command failed with exit code 1.
info Visit
https://yarnpkg.com/en/docs/cli/run
for documentation about this command.
JavaScript
복사
•
원인
이 오류는 TypeScript 컴파일 과정에서 발생한 것으로 보임.
주로 모듈 시스템과 관련된 문제일 가능성이 높다고 생각됨
•
해결과정
◦
먼저, src/app/(root)/auth/page.tsx 파일에 최소한의 내용을 추가
(기존에 빈페이지였음)
'use client';
import React from 'react';
export default function AuthPage() {
return (
<div>
<h1>Auth Page</h1>
</div>
);
}
JavaScript
복사
◦
tsconfig.json 파일을 확인하고 다음 설정이 포함되어 있는지 확인
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}
JavaScript
복사
◦
Next.js 캐시를 삭제
rm -rf .next
JavaScript
복사
◦
의존성을 다시 설치
yarn install
JavaScript
복사
•
yarn build시 오류 발생 2 (위와 같이 했으나 추가로 오류 발생)
info - Need to disable some ESLint rules? Learn more here: https://nextjs.org/docs/basic-features/eslint#disabling-rules
Linting and checking validity of types .Failed to compile.
./src/components/molecules/AuthPasswordInput.tsx:26:9
Type error: Type '{ id: string; type: string; value: string; onChange: (e:
ChangeEvent<HTMLInputElement>) => void; placeholder: string; className: string; }' is not assignable to type 'IntrinsicAttributes & AuthInputProps'.
Property 'id' does not exist on type 'IntrinsicAttributes & AuthInputProps'.
24 | <div className={relative ${className}}>
25 | <AuthInput
> 26 | id={id}
| ^
27 | type={showPassword ? "text" : "password"}
28 | value={value}
29 | onChange={onChange}
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
JavaScript
복사
◦
원인
이 오류는 AuthInput 컴포넌트에 id prop이 정의되어 있지 않아서 발생한 것으로 예상됨.
AuthPasswordInput 컴포넌트에서 AuthInput에 id prop을 전달하고 있지만, AuthInput 컴포넌트의 prop 타입에 id가 포함되어 있지 않아 발생하는 문제
•
해결과정 2
◦
AuthInput 컴포넌트의 prop 타입을 수정한다.
src/components/atoms/AuthInput.tsx 파일을 열고 다음과 같이 수정한다.
import React from "react";
type AuthInputProps = {
id?: string; // id prop 추가
type: string;
value: string;
onChange: (e: React.ChangeEvent<HTMLInputElement>) => void;
placeholder: string;
className?: string; // className을 선택적으로 만듭니다.
};
export const AuthInput: React.FC<AuthInputProps> = ({
id, // id prop 추가
type,
value,
onChange,
placeholder,
className = "", // 기본값 설정
}) => (
<input
id={id} // id 속성 추가
type={type}
value={value}
onChange={onChange}
placeholder={placeholder}
className={`w-full px-3 py-2 border border-gray-300 rounded-md ${className}`.trim()}
/>
);
JavaScript
복사
이제 AuthPasswordInput 컴포넌트에서 AuthInput에 id prop을 전달할 수 있음 src/components/molecules/AuthPasswordInput.tsx 파일은 그대로 두기
◦
LoginForm 컴포넌트에서 AuthPasswordInput을 사용할 때 필요한 props를 모두 전달하지 않아서 발생하는 오류이기에 AuthPasswordInput은 id와 placeholder props를 필요로 하지만, 현재 LoginForm에서는 이 props들을 전달하지 않고 있음을 발견
◦
src/components/templates/auth/LoginForm.tsx 파일에서 AuthPasswordInput 부분을 다음과 같이 수정한다.
<AuthPasswordInput
id="password" // id 추가
value={password}
onChange={(e) => setPassword(e.target.value)}
placeholder="비밀번호를 입력하세요" // placeholder 추가
/>
JavaScript
복사
◦
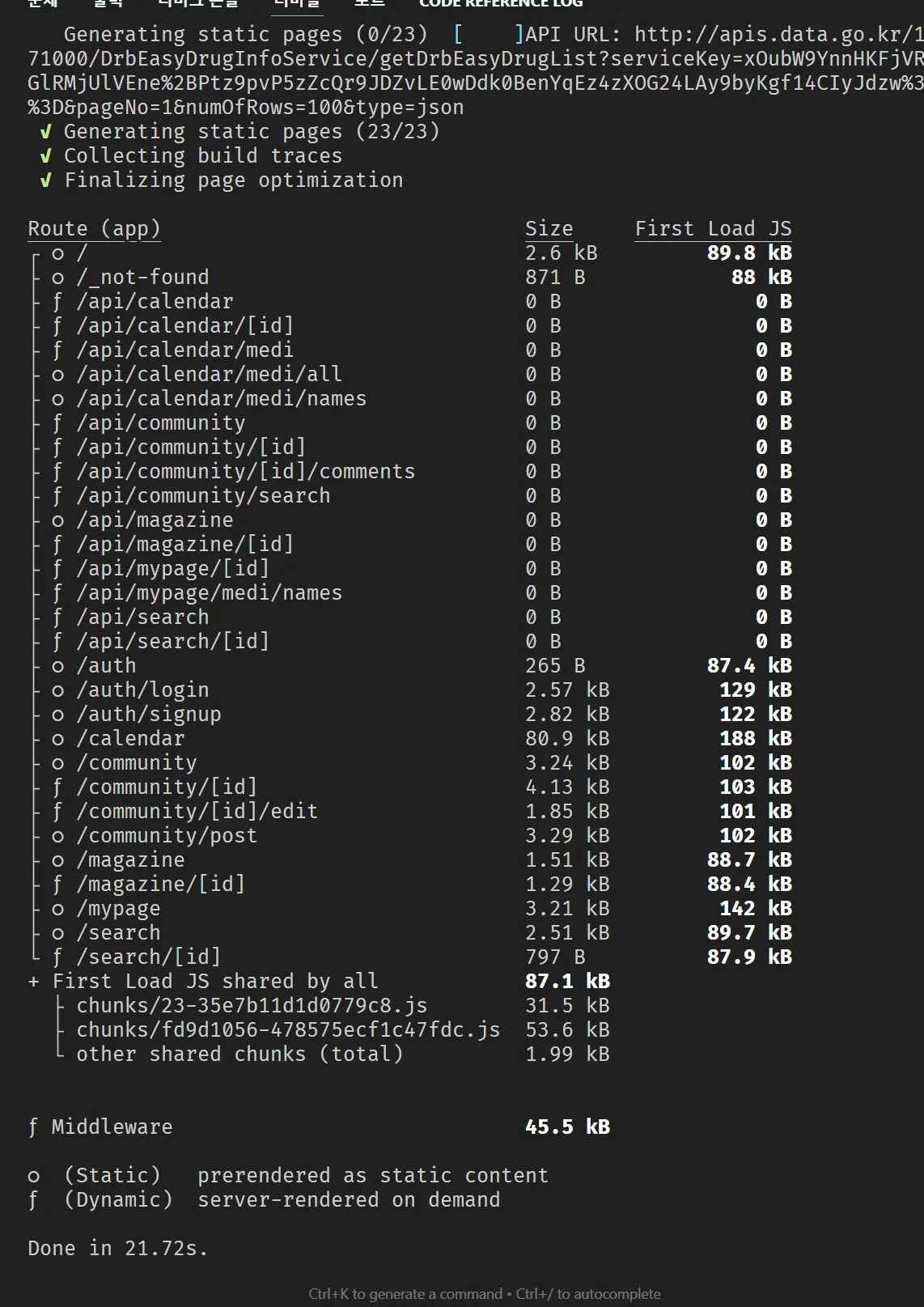
빌드 성공 !! 트러블 슈팅 해결 !!