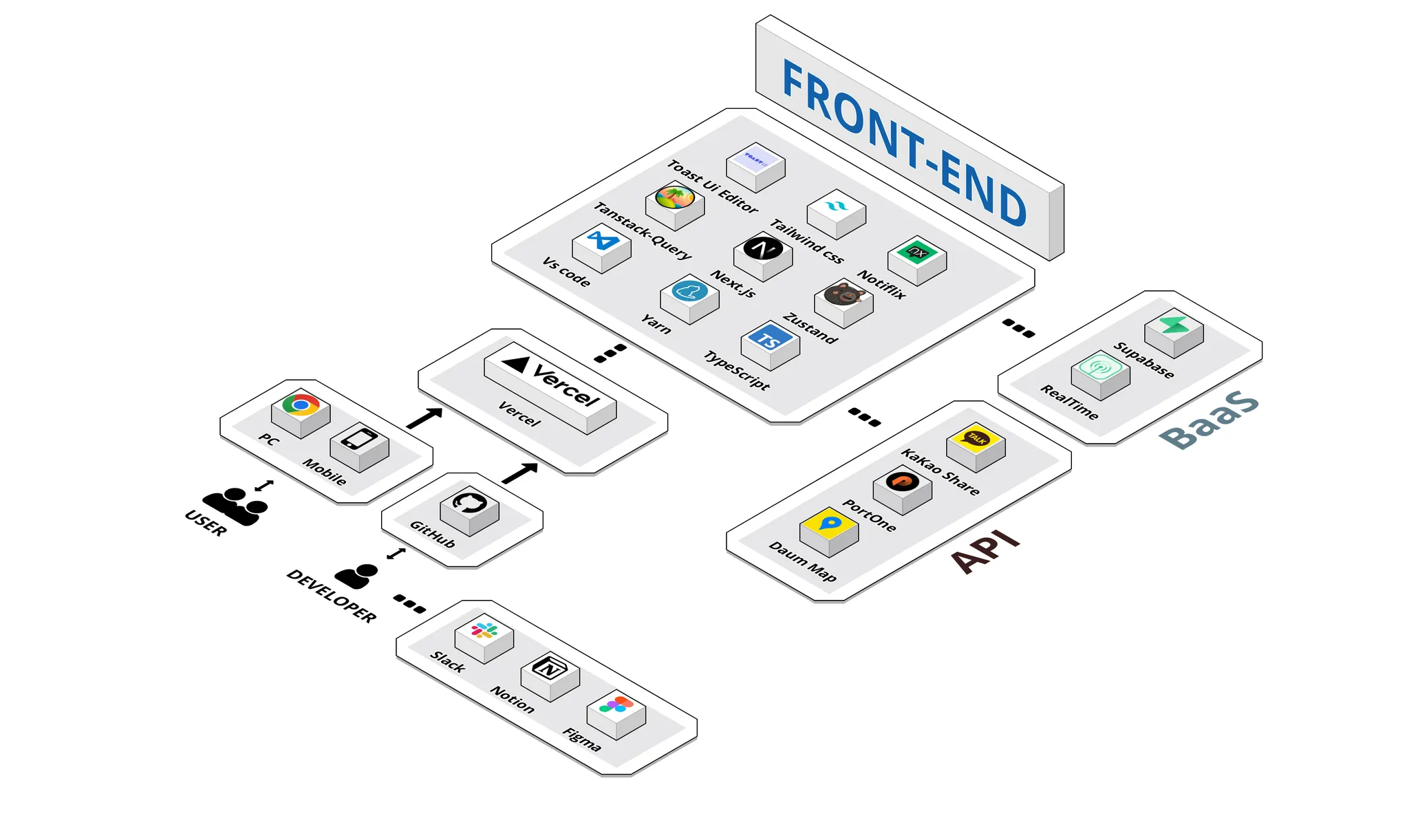
아키텍쳐
아키텍쳐
 주요 기술
주요 기술
•
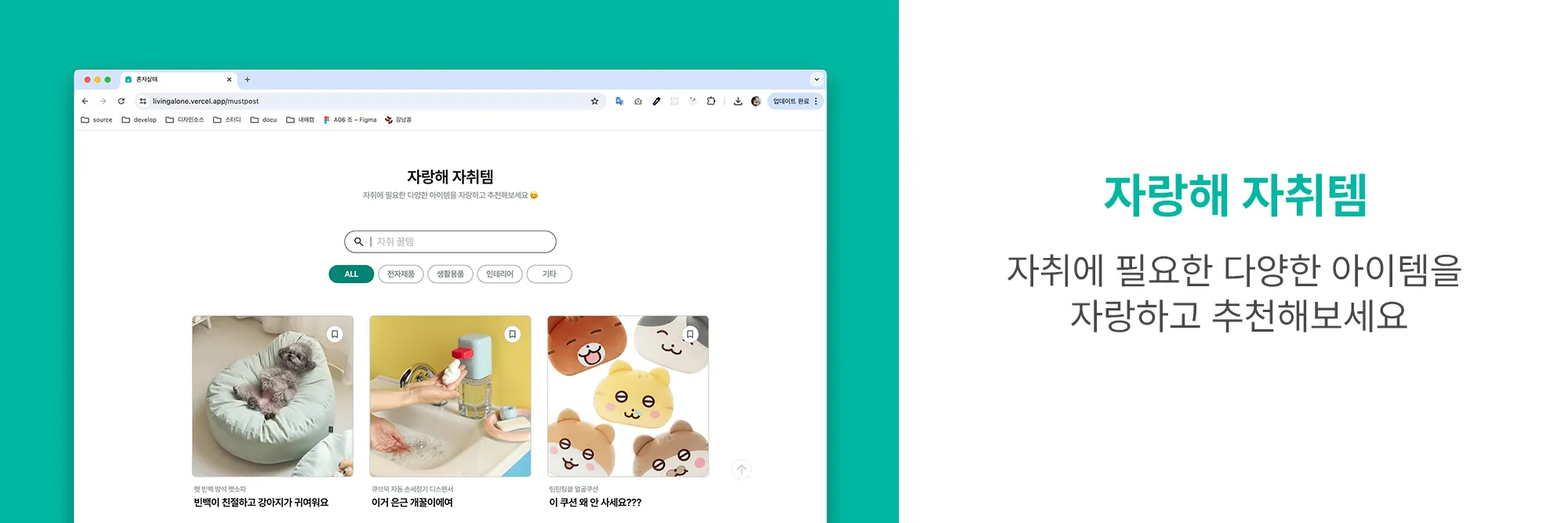
자취하면서 좋았던 꿀템을 자랑할 수 있는 커뮤니티 서비스입니다.
•
게시글 CRUD, 댓글 CRUD, 키워드 컴색, 카테고리 노출 , 에디터, 찜하기 등이 구현되어 있습니다.
•
찜한 게시글은 마이페이지에서 확인이 가능합니다.
•
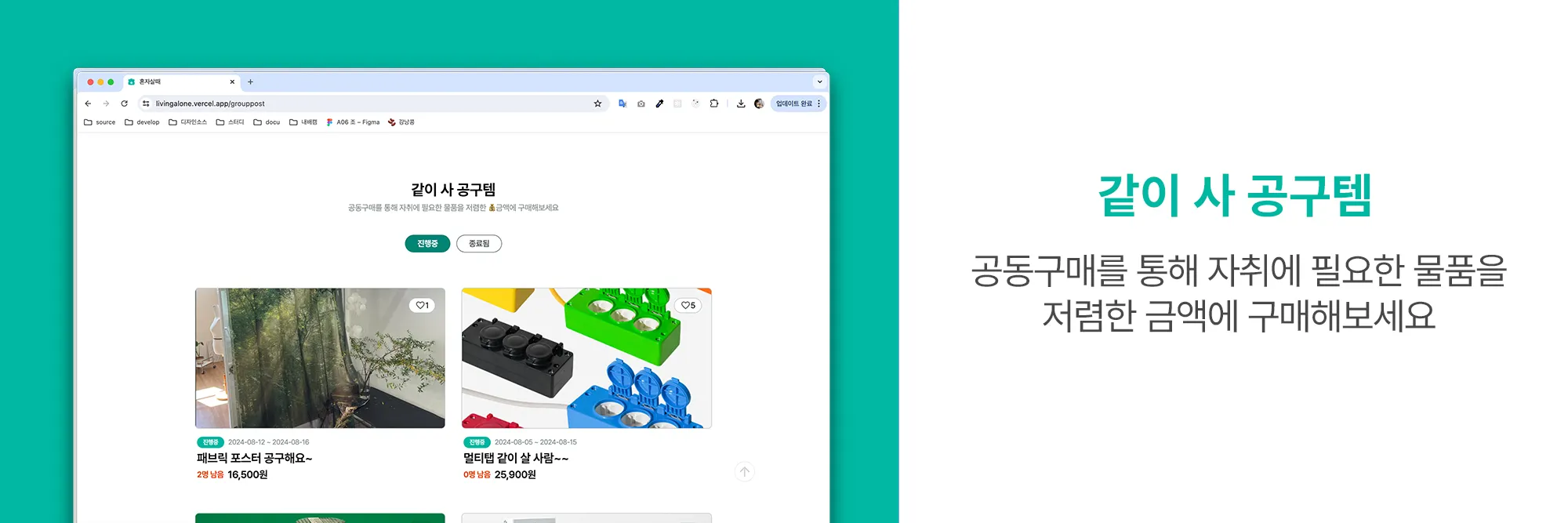
자취에 필요한 물품을 함께 구매할 수 있는 공동구매 서비스 입니다.
•
게시글 CRUD, 공구 신청, 에디터, 채팅 기능, 좋아요 등이 구현 되어 있습니다.
•
신청한 공구 및 좋아요한 내용은 마이페이지에서 확인이 가능합니다.
•
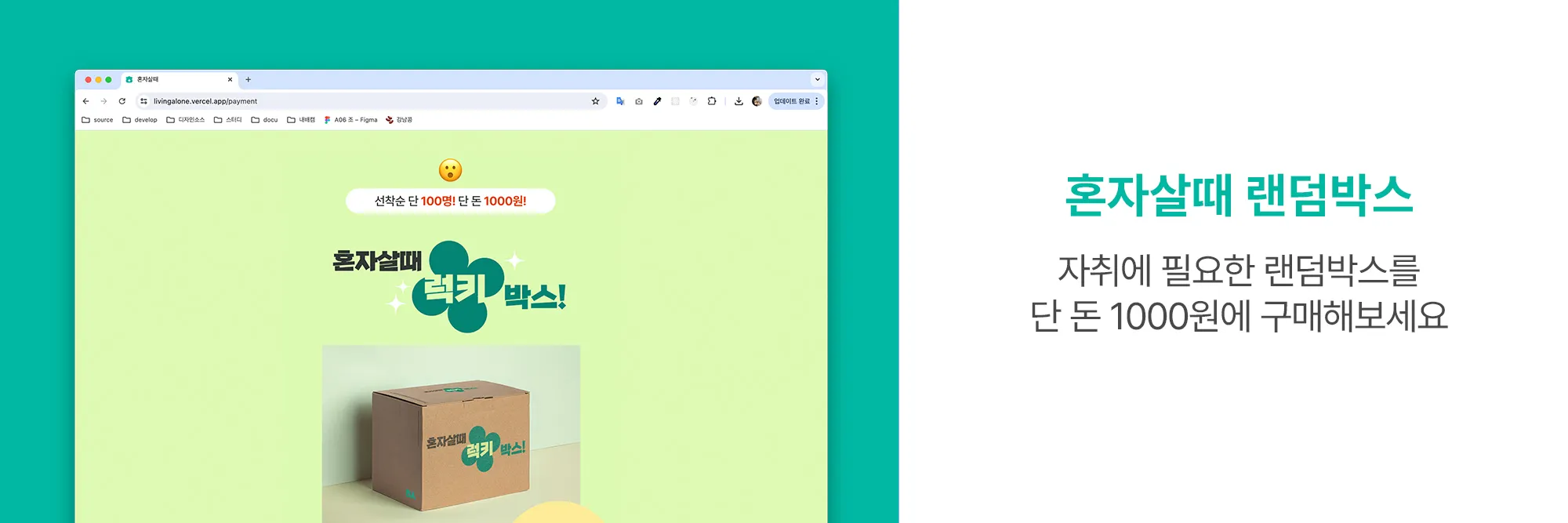
자취에 필요한 물품만 골라 담긴 랜덤박스를 단돈 1000원에 구매할 수 있습니다.
•
즉시 환불 처리 기능이 구현되어 있습니다.
•
포트원 API 사용한 결제 기능이 구현되어 있습니다.
 기술적 의사결정
기술적 의사결정
Framework
Next.js
Next.js를 사용한 이유는 서버 사이드 렌더링(SSR) 및 정적 사이트 생성(SSG)이 SEO에 최적화되어 있으며, Route Handler를 사용하여 CORS 오류를 방지할 수 있습니다. 또한 파일 기반 라우팅으로 직관적이고 간편한 라우팅 구조를 가지고 있고, 이미지 최적화, 자동 코드 분할 등 장점이 많기 때문에 선택하게 되었습니다.
Programming Language
TypeScript
동적 타이핑을 지원하는 자바스크립트와 달리 정적 타이핑을 지원합니다. 이를 통해 컴파일 시점에 미리 오류를 체크할 수 있고 intellisense(자동 완성) 기능으로 오타로 인한 실수 역시 줄일 수 있기에 선택했습니다.
Database
Supabase
데이터베이스와 API를 비교적 쉽게 구축할 수 있어 개발에 집중하기 용이합니다. 또한 RLS 기능으로 보안 문제를 해결할 수 있으며, RTSP 기능을 사용하여 채팅 기능을 제작할 수 있기 때문에 사용했습니다.
Supabase realtime
즉각적인 실시간 업데이트가 가능하고, 무료로 사용 가능하고, 간편하게 설정할 수 있다는 부분에서 공구템 채팅으로 Supabase Realtime을 선택했습니다.
State Management Libraries
Tanstack Query
data caching을 통해 불필요한 네트워크 요청을 방지합니다. 또한 data fetching 요청이 있을 때 loading, error, success 상태를 얻을 수 있어 손쉽게 네트워크 상태를 제공받을 수 있고, 네트워크 통신 실패 시 자동 refetch를 지원하는 등의 장점이 있어 선택했습니다.
zustand
경량 라이브러리로 보일러 플레이트가 적고 애플리케이션의 성능에 미치는 영향이 최소화되며, 사용하기 간편합니다.
Styling
Tailwind CSS
컴포넌트의 생성과 관리가 쉬워 신속하게 개발이 가능합니다. 표준화된 유틸리티 클래스 집합을 사용하기 때문에 디자인이 일관성 있게 유지됩니다. Next.js에서 적극적으로 권장하는 라이브러리이기도 하고 모바일 반응형 작업에도 간편하여 선택하게 되었습니다.
notiflix
유저 친화적인 UI와 간편한 셋팅 기능을 제공하기 때문에 선택하게 되었습니다. 다양한 옵션을 커스터마이즈할 수 있고 맞춤형 알림을 효율적으로 구현할 수 있습니다.
toast ui editor
유저 친화적인 UI와 텍스트의 컬러 변경이 가능하고, 마크다운 뷰어까지 같이 설정할 수 있어 Toast UI Editor를 선택하게 되었습니다.
API
카카오톡 공유 API
그저 링크 복사로만 공유하는 것보단 대부분의 사람들이 사용하는 카카오톡으로 공유하는 api가 있으면 서비스에 대한 접근성이 훨씬 좋아질 것으로 예상되어 선택했습니다.
포트원 결제 API
토스 API 대신, 다양한 결제 수단을 지원하는 KG이니시스를 사용할 수 있는 포트원 API를 선택한 이유는 포트원 API가 폭넓은 결제 옵션을 제공하여 고객의 다양한 요구를 충족할 수 있기 때문입니다. 초기 설정 과정에서 더 많은 시간이 소요될 수 있는 점은 단점으로 고려되었지만, 포트원 API는 강력한 보안 기능과 안정성을 갖추고 있어 결제 시스템의 신뢰성을 높일 수 있다는 점에서 선택하게 되었습니다.
다음 주소 검색 API
공구 신청하기, 랜덤박스 결제에서 필요한 주소 검색 버튼 부분에서 유저가 사용하기에 익숙하면서도 편리하고 공통된 디자인을 보여주기 위해 다음 주소 API를 선택하였습니다.
 트러블슈팅
트러블슈팅
구글 로그인 유지 문제
구글 로그인을 하면 새로고침이 되면서 전역 상태 관리
에 유저 정보가 저장되지 않고 넘어가는 문제가 있었습니다.
또한 구글 로그인 유저는 회원가입을 하지 않아 profile 테이블에 유저 정보가 저장 되지 않는 문제가 있었습니다. | getUser Promise 함수에 then 을 사용하여
응답값이 바로 저장되도록 수정했습니다. 또한 로그인과
동시에 유저 정보가 profile 테이블에 추가 되도록 하였습니다. |
Supabase Storage Egress 트래픽 초과
Supabase에서 Storage Egress 트래픽이
많이 발생되는 문제가 있었습니다. 데이터 베이스도 많이 차지 하지만 이미지가 필수인 우리 사이트에서는 이미지 트래픽
용량이 중요했습니다. | 이미지 첨부 시 자동으로 이미지를 압축하여 이미지 용량을 1mb 이하로 조정하였으며, 이미지
로더를 설정하여 퀄리티를 75로 낮추며 트래픽을 30%정도 개선할 수 있었습니다. |
vercel 배포 시 useSearchParams() 오류
배포 때 오류가 발생했습니다. 서버 사이드인 페이지에 있는 클라이언트 컴포넌트에서 useSearchParams를 사용하려고 하니 나는 오류였고, 이 과정에서 서버 사이드 렌더링과 클라이언트 사이드 렌더링 사이의 불일치가 발생할 수 있어 Next.js가 Suspense 경계로 감싸기를 권장하도록 나와있었지만 조금 더 쉬운 방식을 선택하게 되었습니다. | page 자체에서 searchParams를 받아와서 클라이언트 컴포넌트에 props로 내려주는 방식이었습니다. 해당 방식을 사용하니 문제 없이 잘 작동했습니다. |
공구템 채팅 여러 게시물에 동시에 보이는 오류
공구템 채팅을 게시물 별로 보여지는 것이 아니라
동시에 여러 게시물에 보여지는 문제가 있었습니다.
새로고침을 할때는 필터가 잘 되는데 리얼타임 부분에서
발생되는 문제였던것 같았습니다. | 공식 문서를 더 찾아 보았고, realtime 에 filter 라는 속성이 있다는 것을 알게되었습니다.
filter: post_id=eq.${postId} 이와 같은 속성을 추가하니 해결되었습니다. |


.png&blockId=93de8201-f26b-45e4-9a67-75acd730ae13)