주요 기술
주요 기술
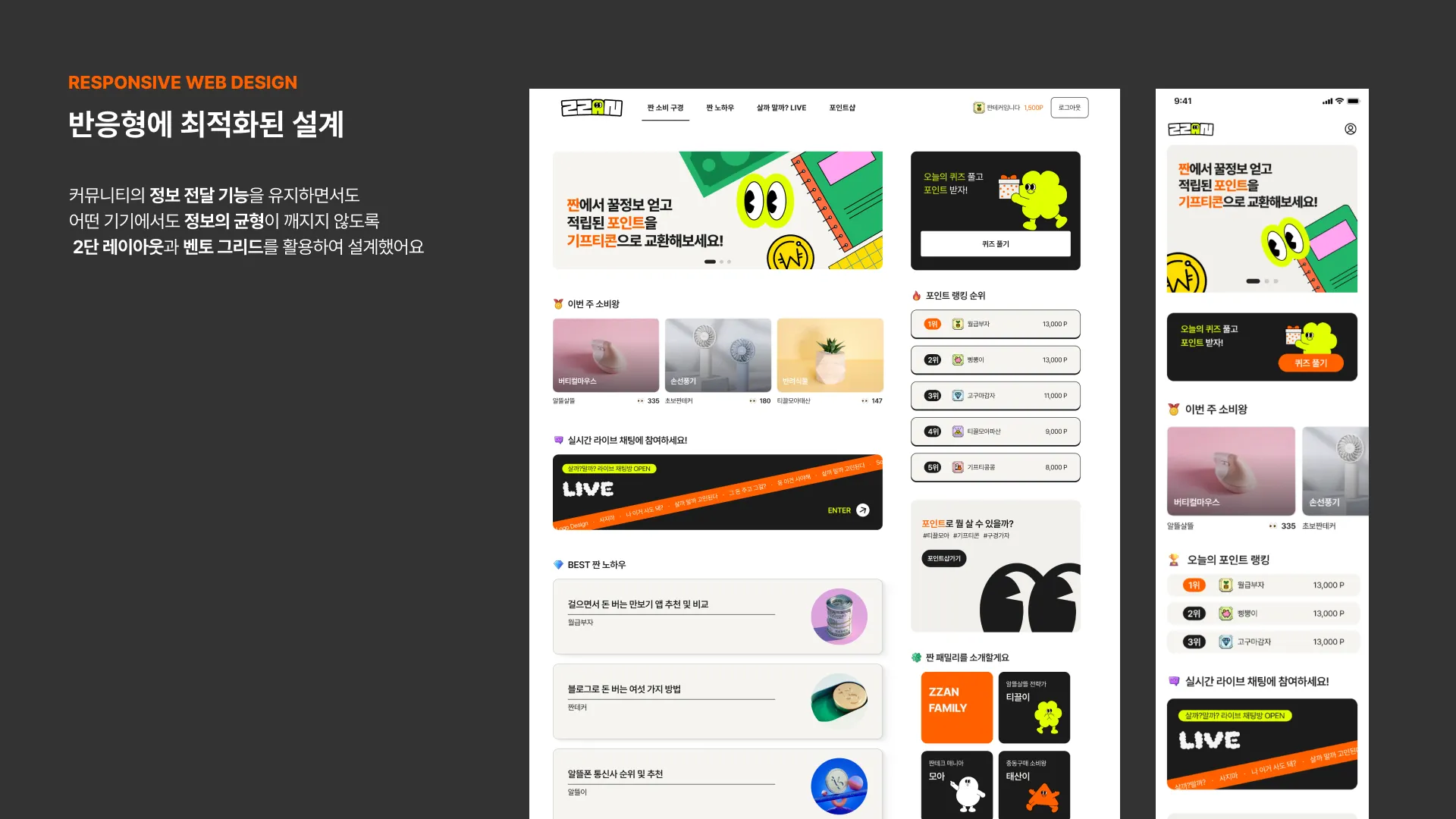
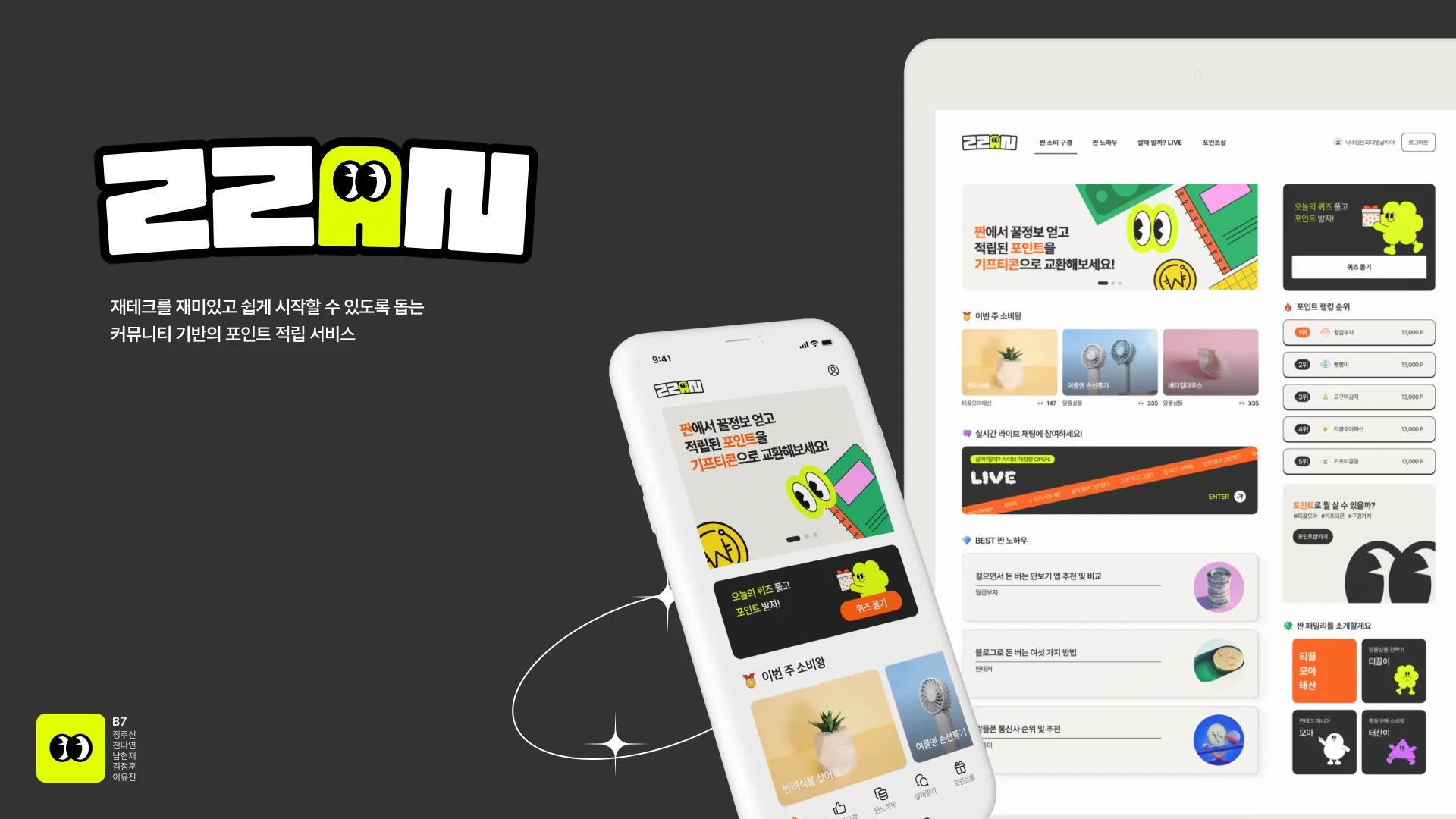
 메인 화면
메인 화면
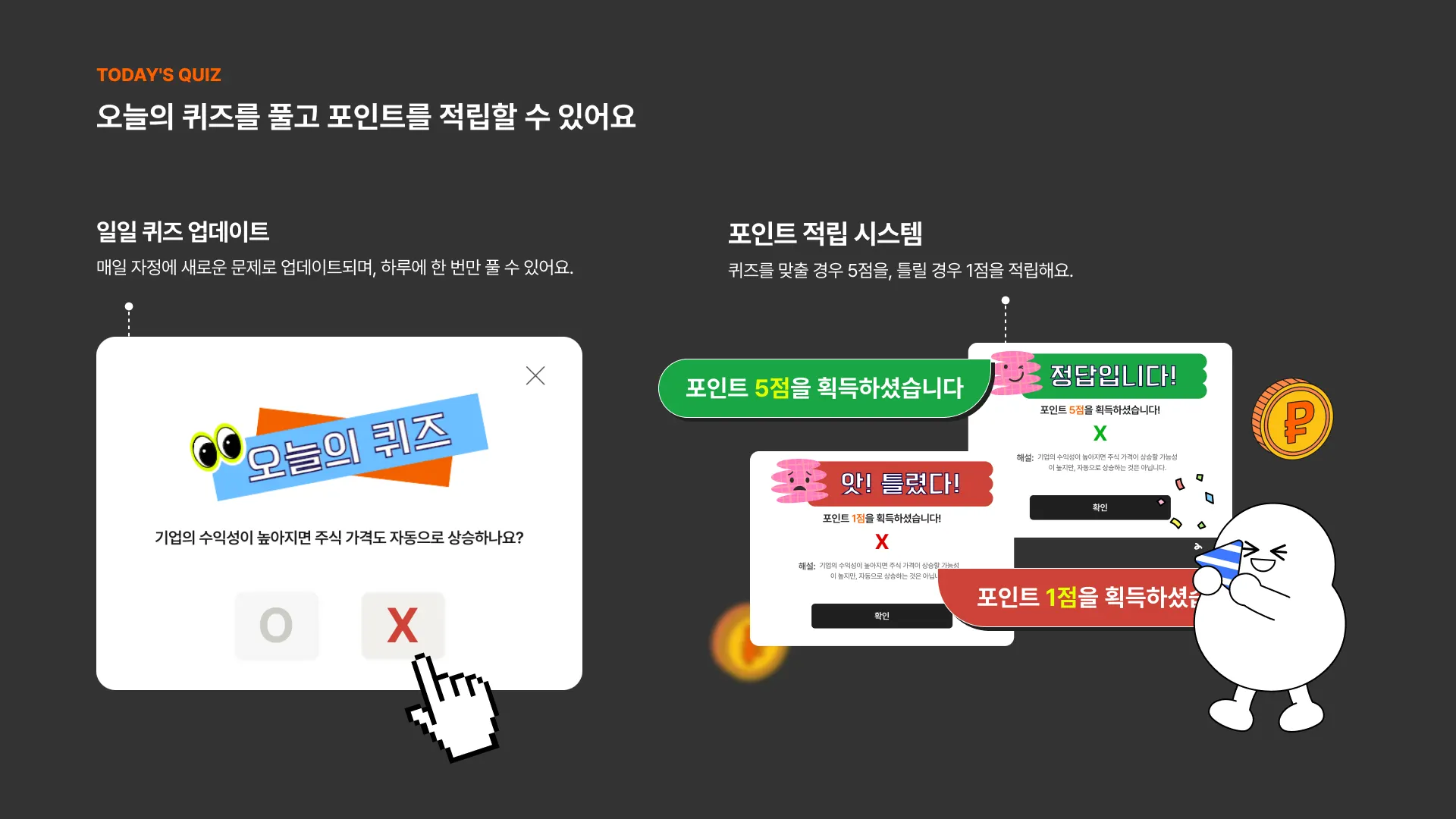
 오늘의 퀴즈
오늘의 퀴즈
•
경제 상식 OX 퀴즈: 경제 관련 OX 퀴즈를 통해 사용자에게 경제 상식에 대한 정보를 제공해요. 또한 정답에 대한 해설도 함께 제공하여 학습 효과를 높여요.
•
포인트 적립 시스템: 퀴즈를 맞출 경우 5점을, 틀릴 경우 1점을 적립해요. 이를 통해 사용자에게 지속적인 참여를 유도해요.
•
일일 퀴즈 업데이트: 퀴즈는 매일 자정에 새로운 문제로 업데이트되며, 하루에 한 번만 풀 수 있어요. 이 기능은 콘텐츠의 신선함을 유지해요.
•
반응형 페이지 구현: 모바일에서는 새로운 디자인으로 모바일 환경에 맞는 UI를 제공해요. 또한 스켈레톤 UI를 사용해 로딩 중에도 사용자에게 시각적 피드백을 제공해요.
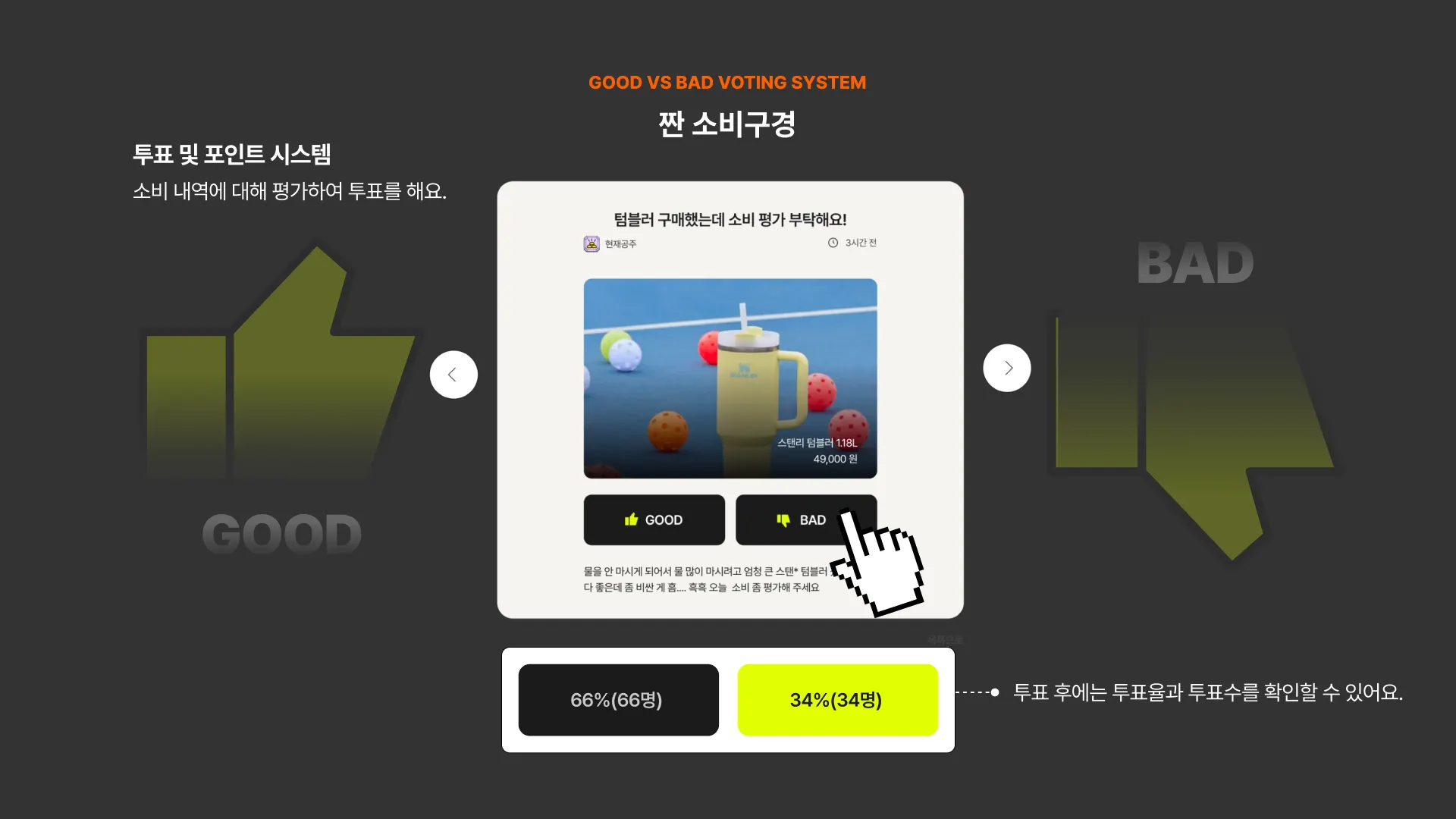
 짠 소비 구경
짠 소비 구경
•
정렬 및 필터링 기능: 게시글을 최신 순이나 투표수 순으로 정렬할 수 있으며, 사용자의 선호에 맞게 정보를 필터링할 수 있어요.
•
게시글 CRUD: 사용자들은 이미지가 필수로 포함된 게시글을 작성, 수정, 삭제할 수 있어요. 이를 통해 소비 내역을 효과적으로 공유할 수 있어요.
•
투표 및 포인트 시스템: 소비 내역에 대해 GOOD/BAD 투표를 하며, 투표 후에는 투표율과 투표수를 확인할 수 있어요. 투표수만큼 포인트를 적립 받을 수 있어요.
•
무한 스크롤 및 스켈레톤 UI: 무한 스크롤을 통해 게시글을 계속 탐색할 수 있으며, 스켈레톤 UI를 사용해 로딩 중에도 사용자에게 시각적 피드백을 제공해요.
•
댓글 CRUD: 댓글을 작성, 수정, 삭제할 수 있으며, 댓글 길이는 300자 이내로 제한돼요.
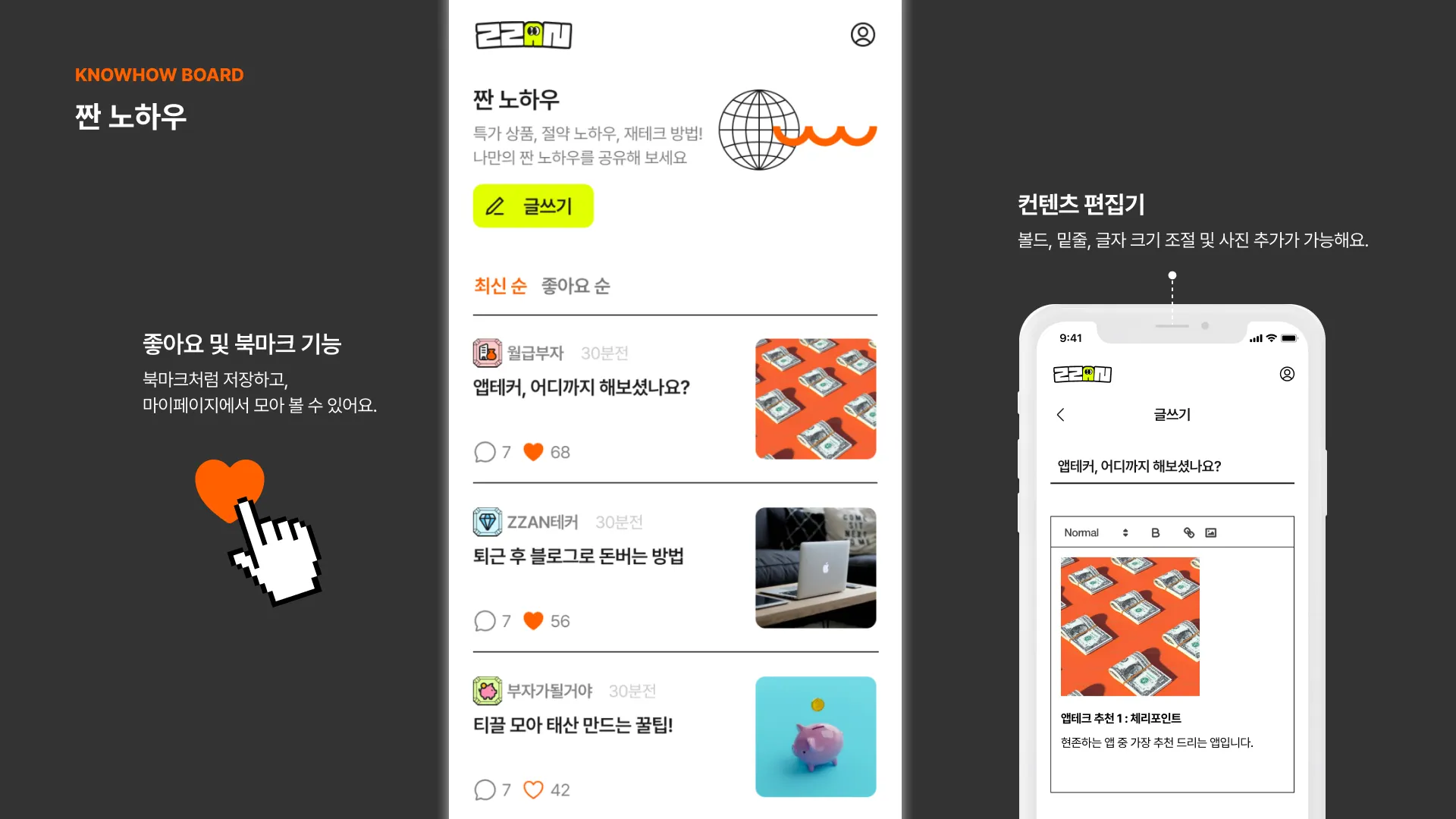
 짠 노하우
짠 노하우
•
정렬 및 검색 기능: 게시글을 최신 순이나 좋아요 순으로 정렬하거나, 제목, 내용, 작성자를 기준으로 검색할 수 있어요.
•
게시글 CRUD 및 컨텐츠 편집기: 사용자가 게시글을 작성, 수정, 삭제할 수 있으며, 편집기에서 볼드, 밑줄, 글자 크기 조절 및 사진 추가가 가능해요.
•
좋아요 및 북마크 기능: 게시글에 좋아요를 누를 수 있으며, 좋아요를 북마크처럼 저장하고, 마이페이지에서 모아 볼 수 있어요.
•
페이지 네이션 및 스켈레톤 UI: 많은 게시글을 페이지 네이션으로 관리하고, 스켈레톤 UI를 사용해 로딩 중에도 사용자에게 시각적 피드백을 제공해요.
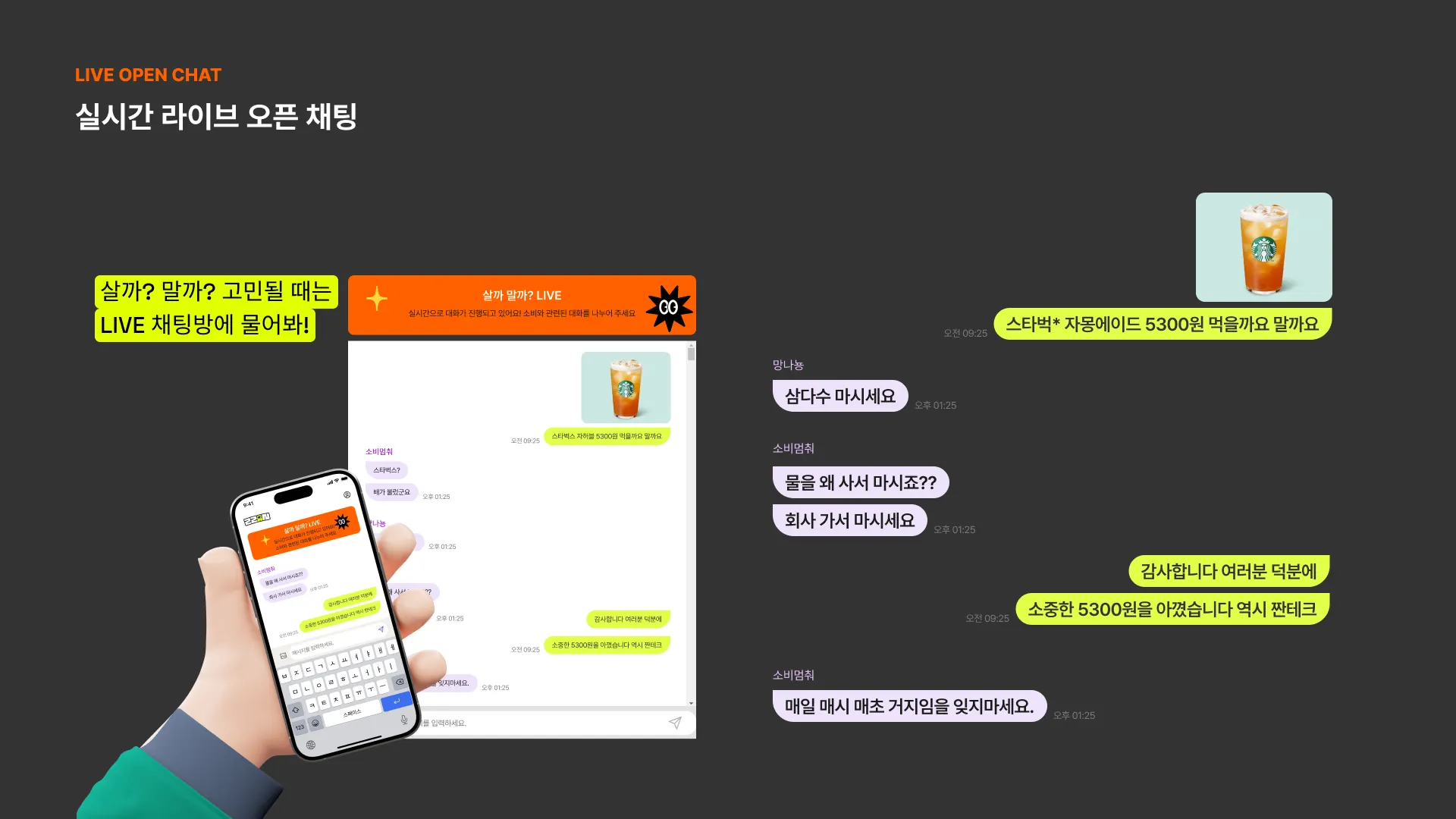
 실시간 채팅
실시간 채팅
•
라이브 오픈 채팅: 사용자들이 살까?말까? 고민하는 부분을 실시간 채팅을 똑똑한 소비를 할 수 있도록 도움을 줄 수 있어요.
•
최신 채팅 우선 표시: 최신의 채팅 내용이 우선적으로 표시되어 사용자에게 최신 정보를 제공해요.
•
이미지 파일 업로드: 채팅 중에 이미지 파일을 올릴 수 있는 기능을 제공해요.
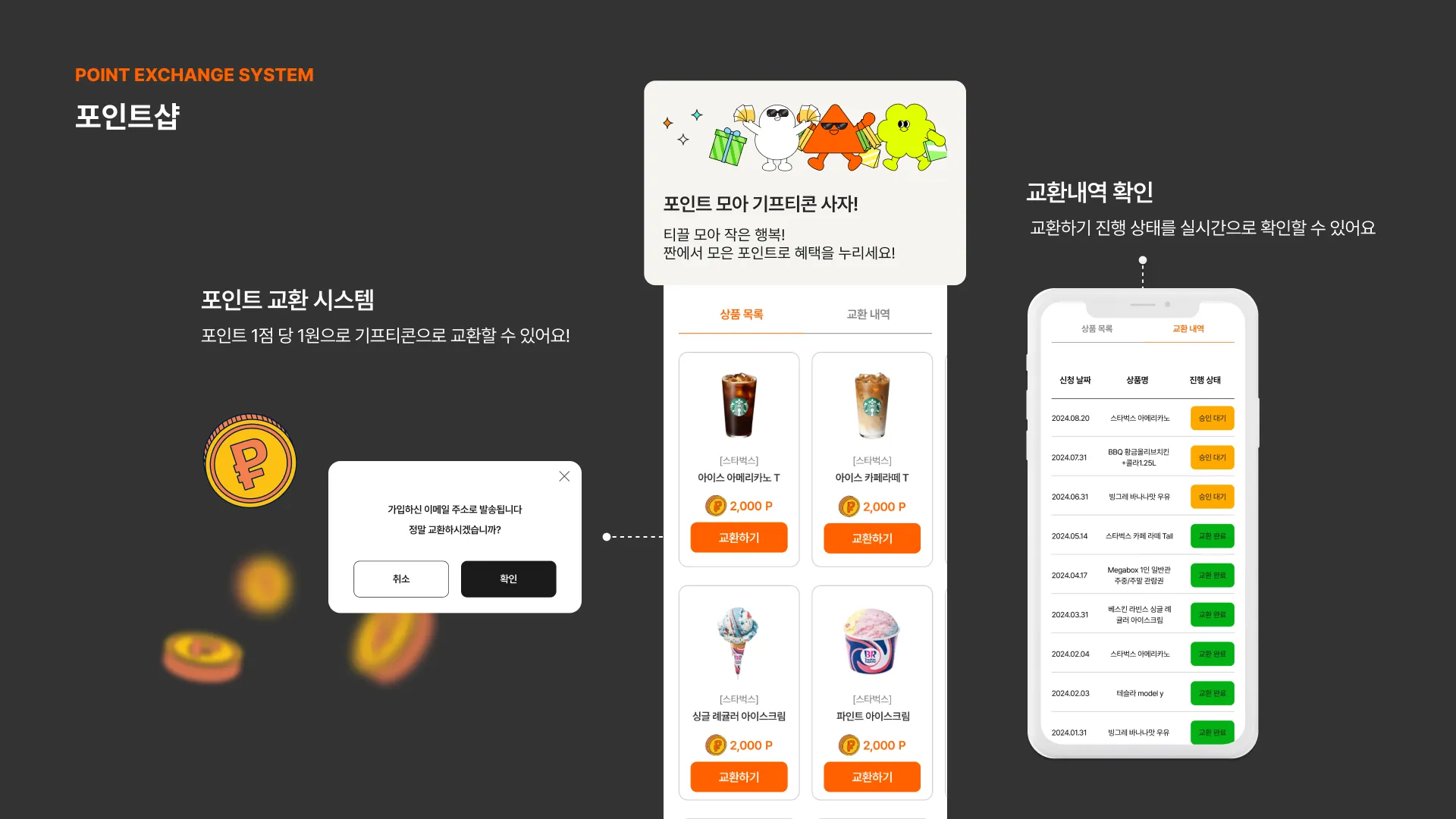
 포인트 샵
포인트 샵
•
포인트 교환 시스템: 다양한 카테고리의 기프티콘으로 교환할 수 있으며 포인트 1점 당 1원으로 ‘짠테크’ 주제에 맞는 수입 창출을 제공해요.
•
교환내역 확인: 교환하기 진행 상태(승인 대기 → 교환 완료)를 실시간으로 확인할 수 있어요
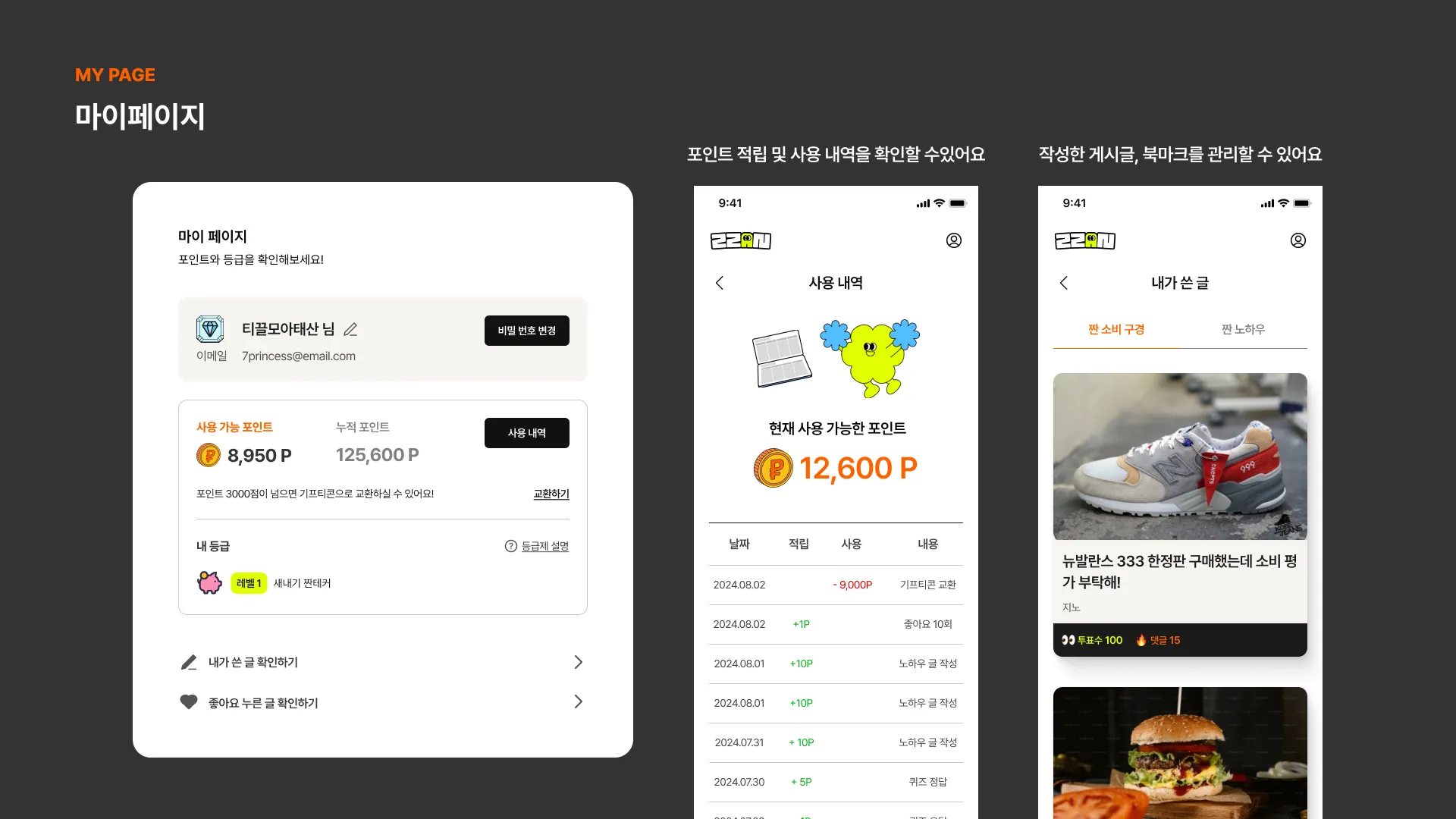
 마이페이지
마이페이지
•
로그인 기능: 이메일 또는 소셜 로그인(카카오톡, 구글)을 통해 접근할 수 있어요.
•
회원정보 변경: 닉네임과 비밀번호를 변경할 수 있는 기능을 제공해요.
•
포인트 및 게시글 관리: 포인트 적립 및 사용 내역을 확인하고, 자신이 작성한 게시글 및 좋아요를 누른 게시글을 관리할 수 있는 기능을 제공해요.
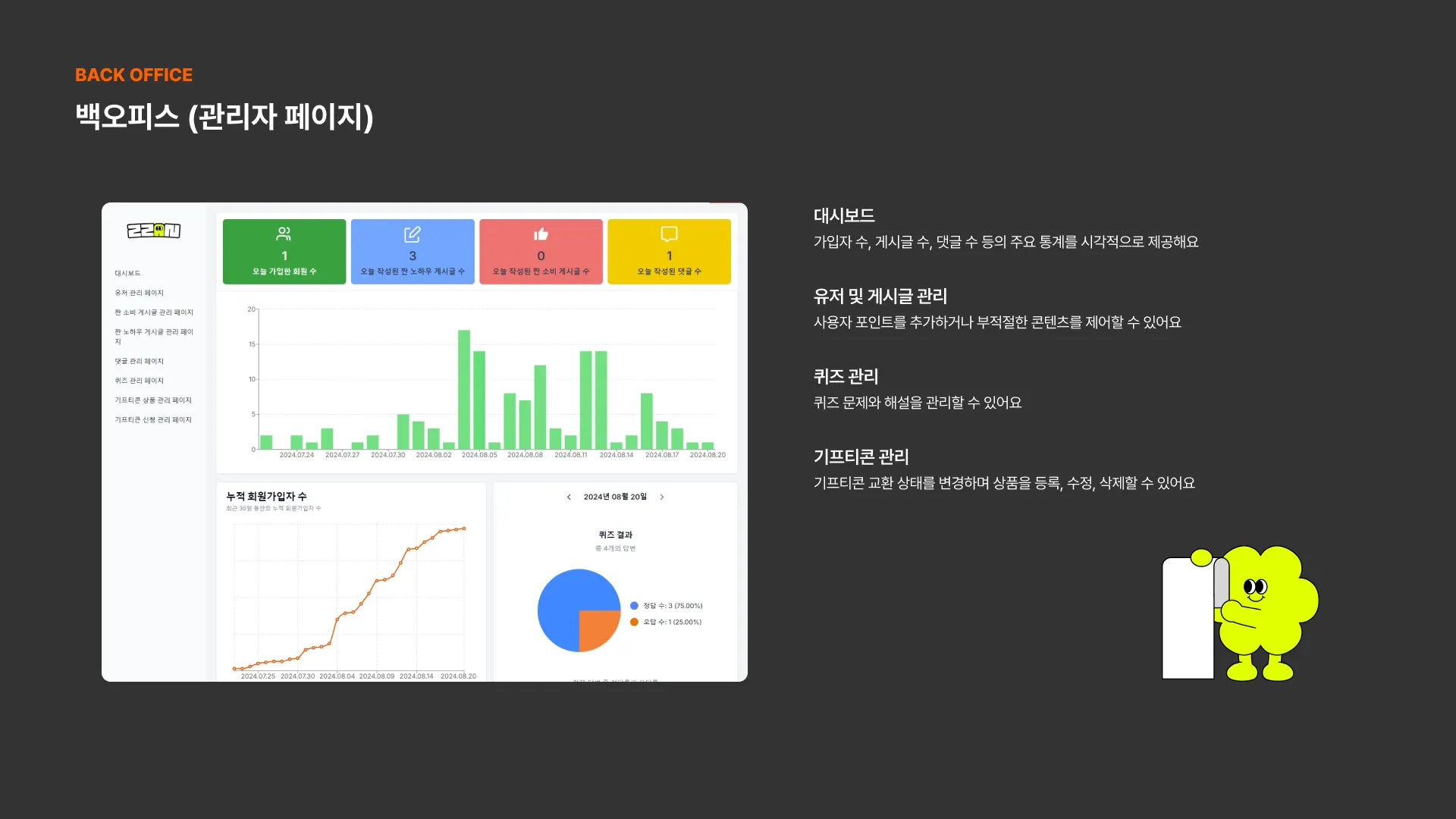
 백오피스 (관리자 페이지)
백오피스 (관리자 페이지)
•
대시보드: 가입자 수, 게시글 수, 댓글 수 등의 주요 통계를 시각적으로 제공하며, 누적 회원가입자와 오늘의퀴즈 정답/오답 결과 차트를 포함해요.
•
퀴즈 및 기프티콘 관리: 퀴즈 문제와 해설을 관리하고, 기프티콘 교환 상태를 변경하며 상품을 등록, 수정, 삭제할 수 있는 기능을 제공해요.
•
유저 및 게시글 관리: 사용자 포인트를 추가하거나 사용 제한을 설정하고, 게시글 및 댓글을 관리하여 부적절한 콘텐츠를 제어할 수 있어요.
 기술적 의사결정
기술적 의사결정
Framework
Next.js
Next.js는 React 기반의 프레임워크로, 서버 사이드 렌더링(SSR)과 정적 사이트 생성(SSG)을 지원하며, 간편한 페이지 라우팅과 서버리스 API 구축이 가능합니다.
Programming Language
TypeScript
TypeScript는 JavaScript에 타입 시스템을 추가한 언어로, 코드의 가독성과 유지보수성을 높이며, JavaScript와 호환성을 유지하면서도 강력한 타입 검사를 제공합니다.
Database
Supabase
Supabase는 PostgreSQL 기반의 오픈 소스 백엔드 서비스로, 실시간 데이터베이스와 RESTful API를 자동으로 생성하여 신속한 백엔드 구축이 가능합니다.
State Management Libraries
TanStack Query
TanStack Query는 React에서 서버 상태를 관리하는 라이브러리로, 비동기 데이터 페칭, 캐싱, 동기화를 효율적으로 처리해 애플리케이션 성능을 최적화합니다.
Zustand
Zustand는 간단하고 가벼운 React 상태 관리 라이브러리로, 불필요한 코드를 줄이고, 전역 상태를 쉽게 공유하며 관리할 수 있게 해줍니다.
Redux Toolkit
Redux Toolkit은 Redux를 간소화한 도구 모음으로, 상태 관리 로직을 쉽게 작성하고, 비동기 작업과 미들웨어 설정을 간편하게 처리할 수 있습니다.
Styling
Tailwind CSS
Tailwind CSS는 유틸리티 퍼스트 CSS 프레임워크로, 미리 정의된 클래스들을 조합해 빠르고 일관된 스타일링을 제공하며, 사용자 정의도 쉽게 가능합니다.
Shadcn/ui
Shadcn은 Tailwind CSS 기반의 UI 컴포넌트 라이브러리로, 미리 스타일링된 컴포넌트와 유연한 커스터마이징으로 빠르고 일관된 UI 구축을 지원합니다.
.png&blockId=40c5dba0-eaa1-4286-bd93-fd8f5b15cf95&width=3600)


_(1).png&blockId=62e38981-e345-4052-99d4-420e002efb15)