Trouble Shooting.
Trouble Shooting.
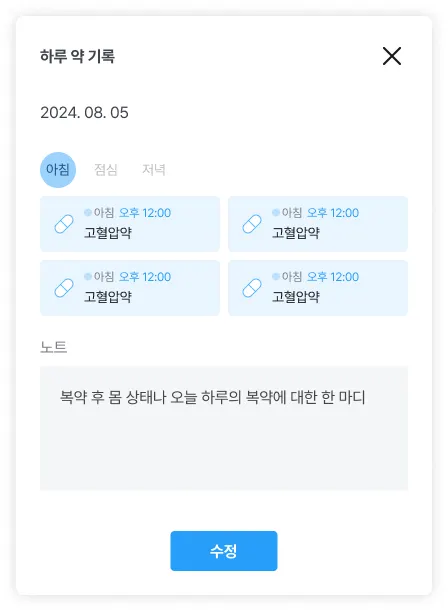
캘린더 페이지 - 복약 기록 모달
•
복약 기록
날짜 및 복용 시간대 별로 분류.
복용 여부를 색상으로 구분 가능.
•
노트
하루에 한개만 작성 가능.
노트는 날짜 정보와 함께 Calendar 테이블에 저장.
복약 기록은 복용 시간대 정보와 함께 Calendar 테이블과 Medicines 테이블의 브릿지 테이블에 저장.
 기존 접근.
기존 접근.
노트를 작성하지 않고 복약기록만 남기는 경우에도 Calendar 테이블에 날짜 정보가 필요합니다.
따라서, supabase Upsert 메소드를 사용하여 Calendar 테이블에 데이터가 있는 경우 Update 되도록 하였습니다.
그러나 Upsert 가 Update 로 실행되기 위해서는 기존 데이터와 id 가 일치해야 합니다.
Calendar 테이블은 날짜별 데이터이기 때문에 ,
기존 코드에서는 useEffect 의 의존성 배열에 날짜 정보를 주어서 input 창 내부의 날짜 정보가 변할 때 마다 데이터 존재 여부를 체크해서 id를 일치시켜 주도록 했습니다.
 Problem.
Problem.
routehandler 에 전달할 정보는 객체로 상태관리 중이었습니다.
따라서 id 외에도 복약 날짜에 따라, 복용 시간대에 따라 재설정이 필요한 데이터가 많아서 케이스 별로 여러 useEffect 를 사용하다보니 한번에 여러 함수가 실행되어 어느 부분은 실행되고, 어느 부분은 실행되지 않는 등 예상치 못한 결과가 도출되었습니다.
 Solution.
Solution.
따라서 useEffect를 사용하지 않았고,
Calendar 테이블에 데이터가 존재할 경우 id를 일치시켜야 하는 시점을 분류해보았습니다.
1.
기록하기 버튼을 통해 오늘 날짜 복약기록을 남기는 경우
2.
캘린더 상의 날짜를 클릭하여 해당 날짜 복약기록을 남기는 경우
3.
복약기록 모달창에서 input 창에 날짜를 변경했을 경우
해당 시점에 id를 비롯하여 재설정이 필요한 데이터들을 설정해주었고, 해당 문제는 해결되었습니다.
또한, useEffect 를 남용하지 말아야 한다는 점도 깨달았습니다.
useEffect의 편리함에 익숙해져 남용하다 보면 side effect가 걷잡을 수 없이 커져서 유지보수가 어렵거나 새로운 기능을 추가할 때 버그가 발생할 확률도 높아지게 되므로 최소한으로 써야한다는 점을 깨달았습니다.
const handleDateChange = (event: React.ChangeEvent<HTMLInputElement>) => {
let filteredCalendar = calendar.filter(
(cal) => cal.start_date === event.target.value
);
let editList = events.filter((data) => {
return data.start?.toString().split(" ")[0] === event.target.value;
});
let viewEvent = editList.filter((data: EventInput) => {
return data.extendProps.medi_time === "morning";
})[0];
if (filteredCalendar.length || editList.length) {
setViewEvents(true);
} else {
setViewEvents(false);
}
setEdit(false);
setValues({
...values,
start_date: event.target.value,
medi_time: "morning",
side_effect: filteredCalendar.length
? filteredCalendar[0].side_effect
: "",
medicine_id: viewEvent ? viewEvent.extendProps.medicineList : [],
});
};
TypeScript
복사