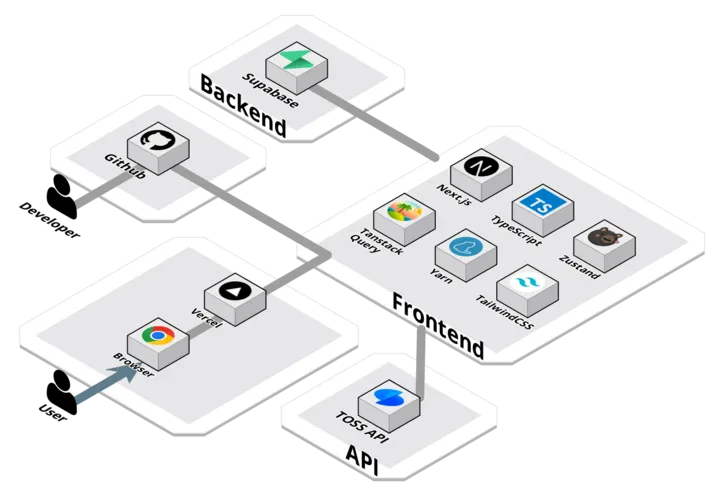
아키텍쳐
아키텍쳐
 주요 기술
주요 기술
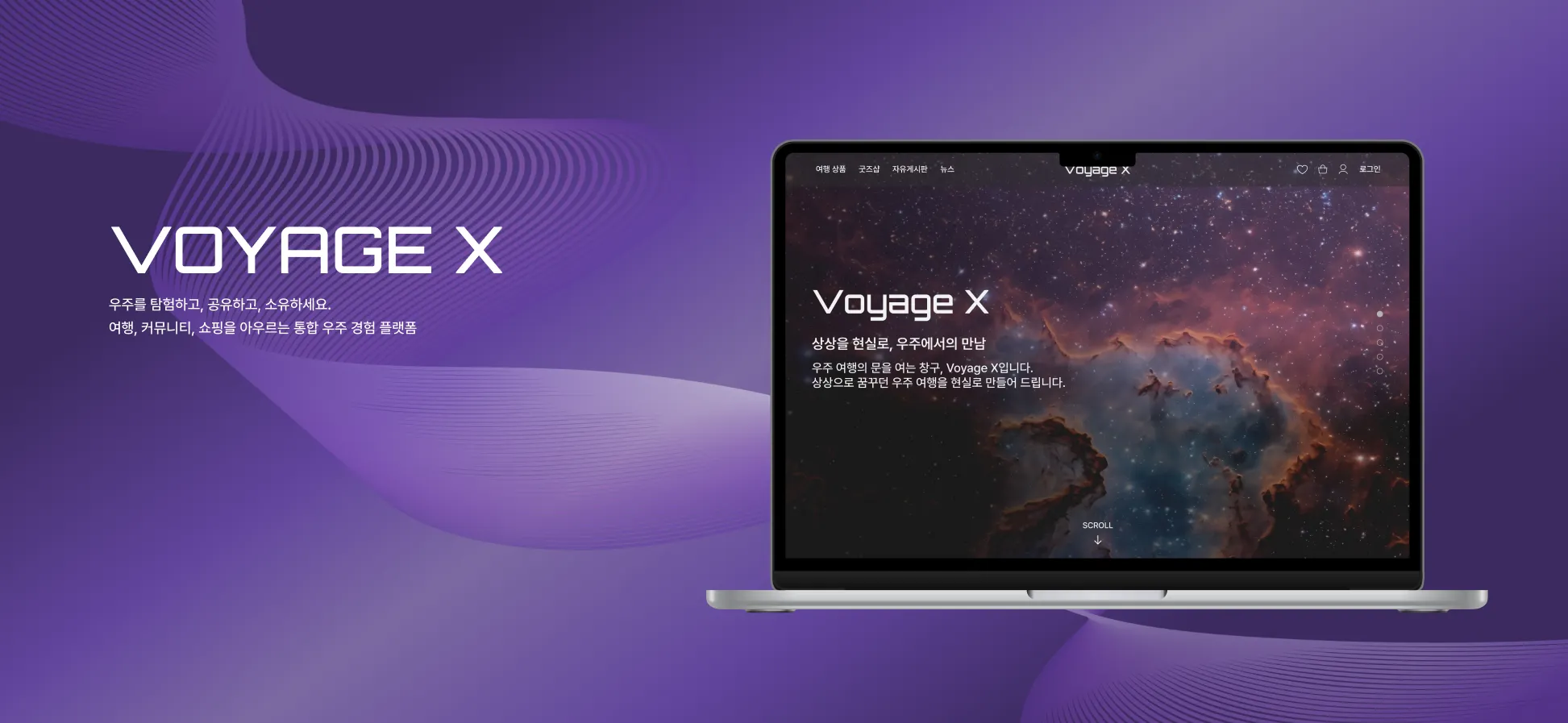
메인
여행상품 페이지
굿즈샵 페이지
커뮤니티 페이지
마이 페이지
로그인, 회원가입
 기술적 의사결정
기술적 의사결정
TypeScript
코드의 안전성과 신뢰성을 높이고 코드에서 오류를 미리 잡아줘서, 프로그램이 더 안전하게 작동하고 여러 사람들이 협업하는 프로젝트에서 발생할 수 있는 오류를 줄여줄 수 있는 좋은 도구라 생각되어 선택했습니다.
TailwindCSS
테일윈드는 간단한 클래스를 조합해 빠르게 디자인을 적용할 수 있고, 필요 없는 CSS를 줄일 수 있으며, 원하는 스타일을 직접 설정할 수 있어 디자인의 유연성이 높은 점이 장점이라 생각되어 선택했습니다.
Supabase
데이터베이스와 사용자 관리 기능을 쉽게 설정할 수 있어, 프론드에서 간편하게 사용할 수 있고, 실시간으로 데이터가 업데이트되어 즉시 반영되는 점. 공식 문서에 정리가 잘 되어있는 점이 장점이라 선택했습니다.
Zustand
RTK에 비해 간단하고 직관적으로 상태 관리를 쉽게 할 수 있고, 필요한 컴포넌트만 상태를 구독하게 해주어 성능이 좋다는 점과 Redux보다 가볍고 설정이 적어서 빠르게 상태 관리 기능을 구현할 수 있어 선택했습니다.
Tanstack Query
서버에서 데이터를 쉽게 가져오고, 캐시를 관리해줘서 상태 관리가 간편하고 자동으로 데이터를 업데이트해 항상 최신 상태를 유지할 수 있으며, 데이터 가져오기와 관련된 로딩, 오류 처리 등이 간편해 선택했습니다.
react-hot-toast
다른 토스트 라이브러리에 비해 사용하는 것이 쉽고, 간편하다고 느껴져 선택했습니다. 또 여러 디자인이 있고 간단하게 커스텀도 가능하기 때문에 선택했습니다.
Toss payments widget
공식 문서에 알기 쉽게 설명되어있고, 라이브러리 혹은 프레임워크 별로 레퍼런스가 잘 나와있으며, 명확한 에러 메시지를 주어 다른 결제 api와 비교했을 때, 개발하기 수월하다고 생각해서 선택했습니다.
 트러블슈팅
트러블슈팅
Supabase 데이터 CRUD 안 되는 문제
찜 취소 기능만 Optimistic Update 적용 안 되는 문제
메인페이지에서 모든 행성이 다 보이는 문제
로그인하고 메인페이지로 이동시 로그인 풀리는 문제
리액트 퀼 에디터
Next js
서버에서 먼저 페이지를 만들어 보내기 때문에 검색 엔진에 잘 노출되고, 성능이 좋다는 장점이 있었고 각 페이지를 파일로 쉽게 관리하고, API도 간단히 만들 수 있어서 개발이 편리하다고 느꼈습니다. 그리고 React와도 잘 어울리고, 빌드와 배포도 쉽게 할 수 있어 빠르게 웹사이트를 만들 수 있어 선택했습니다.

.png&blockId=2b27a52d-2555-43c8-a6ed-16dde8c2f104)