유명 여행지 조사부터 일정 세우고 경로까지, 쉬운 여행 플래너 Travel Story
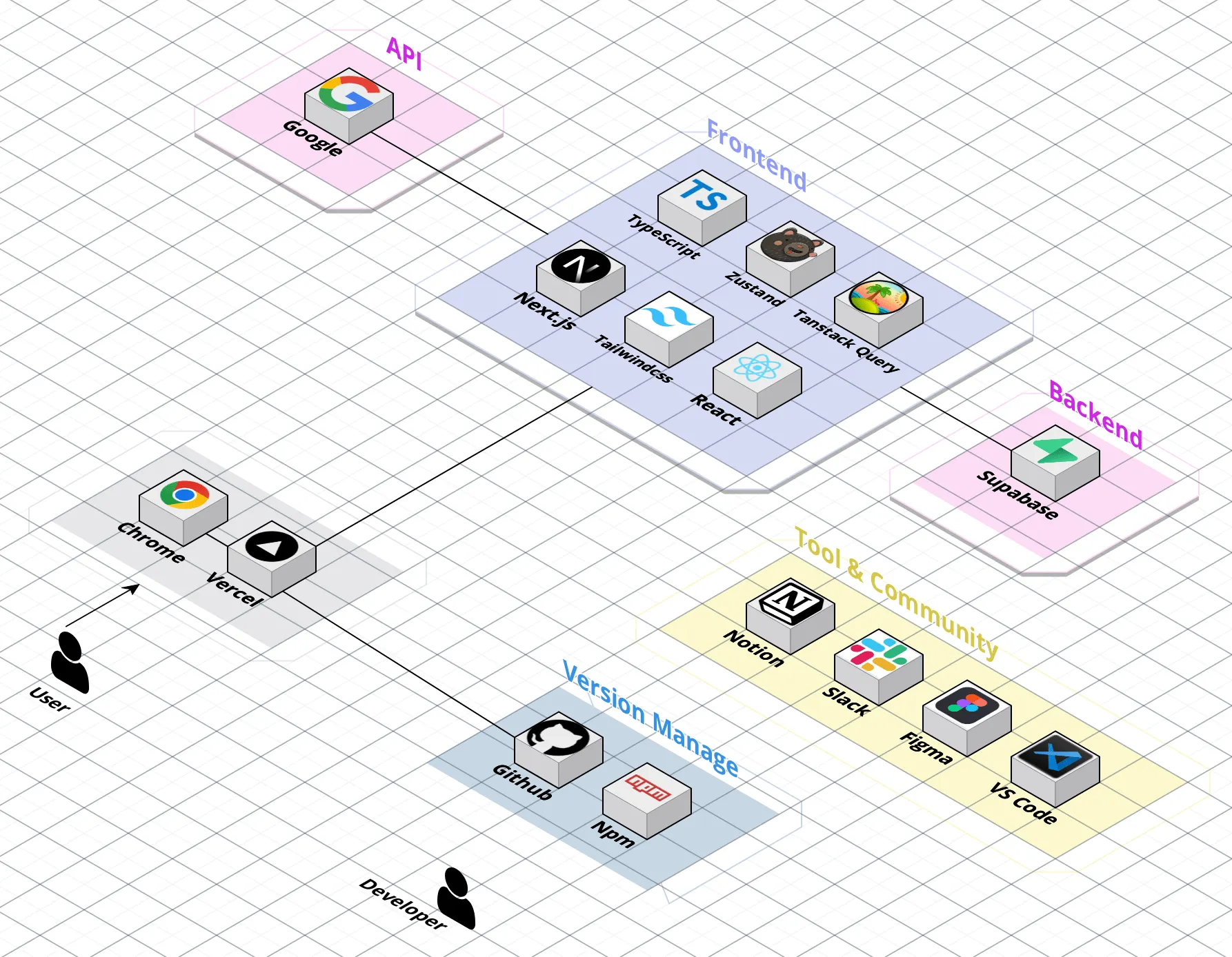
 아키텍쳐
아키텍쳐
 주요 기술
주요 기술
로그인 & 회원가입 (온보딩)
나라별 장소 추천 (리뷰)
검색
스케줄
마이페이지
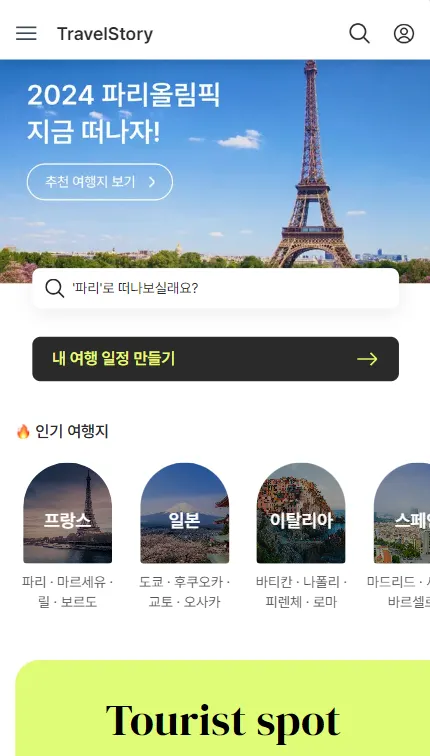
메인 페이지
•
장소 검색
•
상단 배너
•
최근 여행 일정 (없을 경우 만들기 버튼)
•
인기 여행지
 기술적 의사결정
기술적 의사결정
전역 상태 관리
Zustand: 상태 관리를 간소화하고 성능을 최적화하기 위해 선택했습니다. Zustand는 Redux와 같은 다른 상태 관리 라이브러리보다 훨씬 가벼우며, 비동기 작업과의 호환성이 뛰어나기 때문에 사용자 인터페이스의 상태 관리에 이상적입니다. 또한, 사용법이 직관적이어서 코드의 가독성을 높일 수 있습니다.
Immer: 상태 관리를 더 쉽게 하기 위해 사용되었습니다. Immer는 불변성(immutability)을 간편하게 유지하면서도, 기존의 복잡한 상태 업데이트 로직을 단순화합니다. Immer를 사용하면 상태를 "직접" 변경하는 것처럼 보이지만, 실제로는 불변성을 유지하는 구조를 통해 상태를 안전하게 업데이트할 수 있습니다.
서버 상태 관리
Tanstack Query (formerly React Query): 서버에서 가져온 데이터를 클라이언트에 캐싱하고 관리하기 위해 사용됩니다. Tanstack Query는 비동기 작업을 관리하고, 데이터의 최신 상태를 유지하면서도 서버 요청 횟수를 최소화할 수 있는 강력한 도구입니다. 또한, 서버에서 데이터가 변경되었을 때 자동으로 데이터를 갱신해 주는 등의 기능이 있어, 사용자 경험을 개선할 수 있습니다.
Axios: API 요청을 수행하기 위해 사용되는 HTTP 클라이언트입니다. Axios는 Promise 기반으로 작동하며, 다양한 HTTP 요청 메서드를 쉽게 사용할 수 있습니다. 또한, 요청과 응답에 대한 인터셉터를 제공하여, 요청을 전송하기 전이나 응답을 받기 전에 추가적인 로직을 삽입할 수 있습니다.
데이터베이스
Supabase는 Postgres 기반의 오픈 소스 백엔드 서비스로, 빠르게 백엔드 API를 구축할 수 있도록 도와줍니다. Supabase를 선택한 이유는 실시간 데이터베이스 기능을 제공하며, 인증, 스토리지, 서버리스 함수 등 다양한 백엔드 기능을 지원하기 때문입니다. 이는 개발 시간을 단축하고, 복잡한 백엔드 로직을 간편하게 처리할 수 있게 해줍니다.
CSS
Tailwind CSS는 Utility-First CSS 프레임워크로, 빠르고 쉽게 사용자 인터페이스를 구축할 수 있도록 도와줍니다. Tailwind를 사용하면 사전 정의된 클래스들을 이용하여 스타일을 지정할 수 있기 때문에, 커스터마이징이 쉽고, CSS 파일의 크기를 줄일 수 있습니다. 또한, Tailwind의 모듈성과 재사용성은 코드 유지보수를 쉽게 만듭니다.
지도 API
Google Maps API는 지도와 관련된 풍부한 기능을 제공하며, 전 세계적으로 널리 사용되는 API입니다. 위치 기반 서비스를 제공하는 애플리케이션에 적합하며, Google의 지도 데이터베이스를 활용할 수 있습니다. 이 API를 사용하면 실시간 위치 정보, 경로 안내, 장소 검색 등 다양한 기능을 구현할 수 있습니다.
배포
Vercel은 정적 사이트와 서버리스 함수 배포를 위한 플랫폼으로, 간단한 설정으로 글로벌 규모의 서버리스 애플리케이션을 쉽게 배포할 수 있습니다. Vercel을 선택한 이유는, GitHub와의 원활한 통합, 자동화된 배포 파이프라인, 그리고 빌드 최적화 기능을 제공하기 때문입니다. 또한, Vercel은 Next.js와 같은 최신 프레임워크와의 호환성이 뛰어나며, 전 세계에 분산된 CDN을 통해 빠른 로딩 속도를 제공합니다.
 트러블슈팅
트러블슈팅
File 타입 데이터 서버 전달시 빈값으로 전달
middleware에서 localstorage의 원하는 값을 확인할 수 없었음