문제 정의
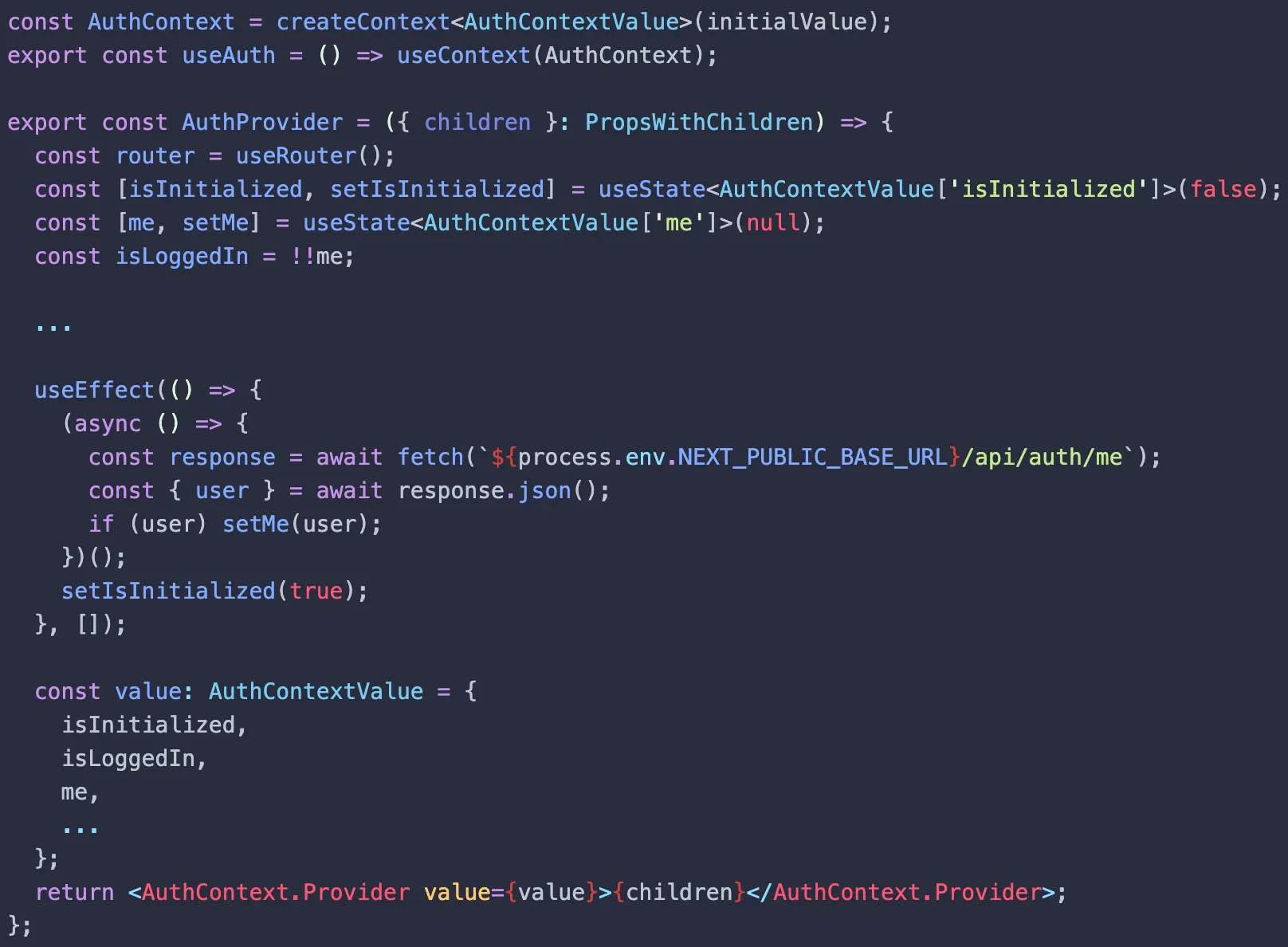
context api로 관리되는 사용자 인증 상태에서, 렌더링 시 사용자 상태(loggedUser || null) 를 확인해야하며, 초기 상태 사용자 데이터 불확실하고 이로 인해 UI가 깜박거리거나 추가 로딩 상태 관리가 필요함
원인
context를 이용한 전역 상태 관리 방식은 클라이언트 사이드에서 직접 사용자 인증 정보를 가져와 상태로 관리하기 때문에, 컴포넌트가 렌더링될 때마다 사용자 인증 정보가 존재하는지 확인하는 로직이 필요함
고민 내역
선택지 | 장점 | 단점 |
useAuth hook(Context API) 유지 | - 추가 설정 필요 없음
- 간단한 인증 상태 관리 | - 상태 확인 로직 중복
- 초기 상태(undefined) 불확실성으로 인한 UI 문제 |
Zustand 도입 | - 최소한의 보일러플레이트 코드로 전역 상태 관리 | - 비동기 데이터 패칭, 캐싱 기능이 내장되어있지 않음 |
Tanstack Query 도입 | - 데이터 자동 캐싱 및 동기화
- 로딩 상태와 데이터 관리가 단순함 | - 서버 상태 관리에 초점이 맞춰져 클라이언트 상태와의 동기화 필요 |
해결책
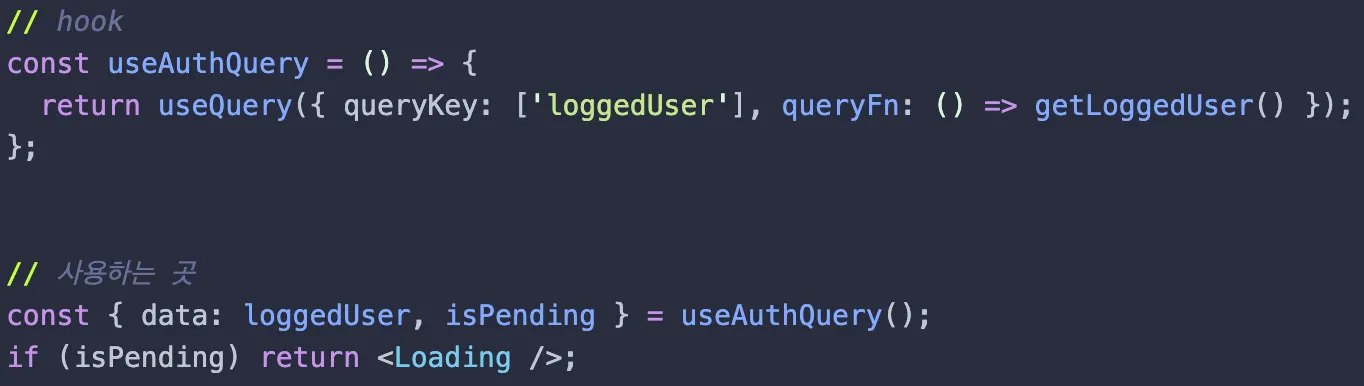
Tanstack query를 사용하여 서버 상태 관리를 도입
•
인증 상태와 같은 서버 데이터를 일관되게 관리하는데 적합하다고 판단
•
데이터가 자동으로 캐싱되고, 서버와 동기화되며 컴포넌트는 데이터가 준비된 후 렌더링을 진행하여 불필요한 null 확인 로직 제거
•
useQuery를 통해 로딩 상태와 데이터를 분리하여, 초기 렌더링 시 데이터 불확실성으로 인한 불필요한 로직 제거
•
사용자 데이터를 가져오는 로직을 useAuthQuery로 분리하여 재사용성을 높이고, 여러 컴포넌트에서 일관된 방식으로 사용자 데이터를 관리