메디와 함께 , 복용 중인 약을 검색하고 복용 기록을 남겨보세요 !
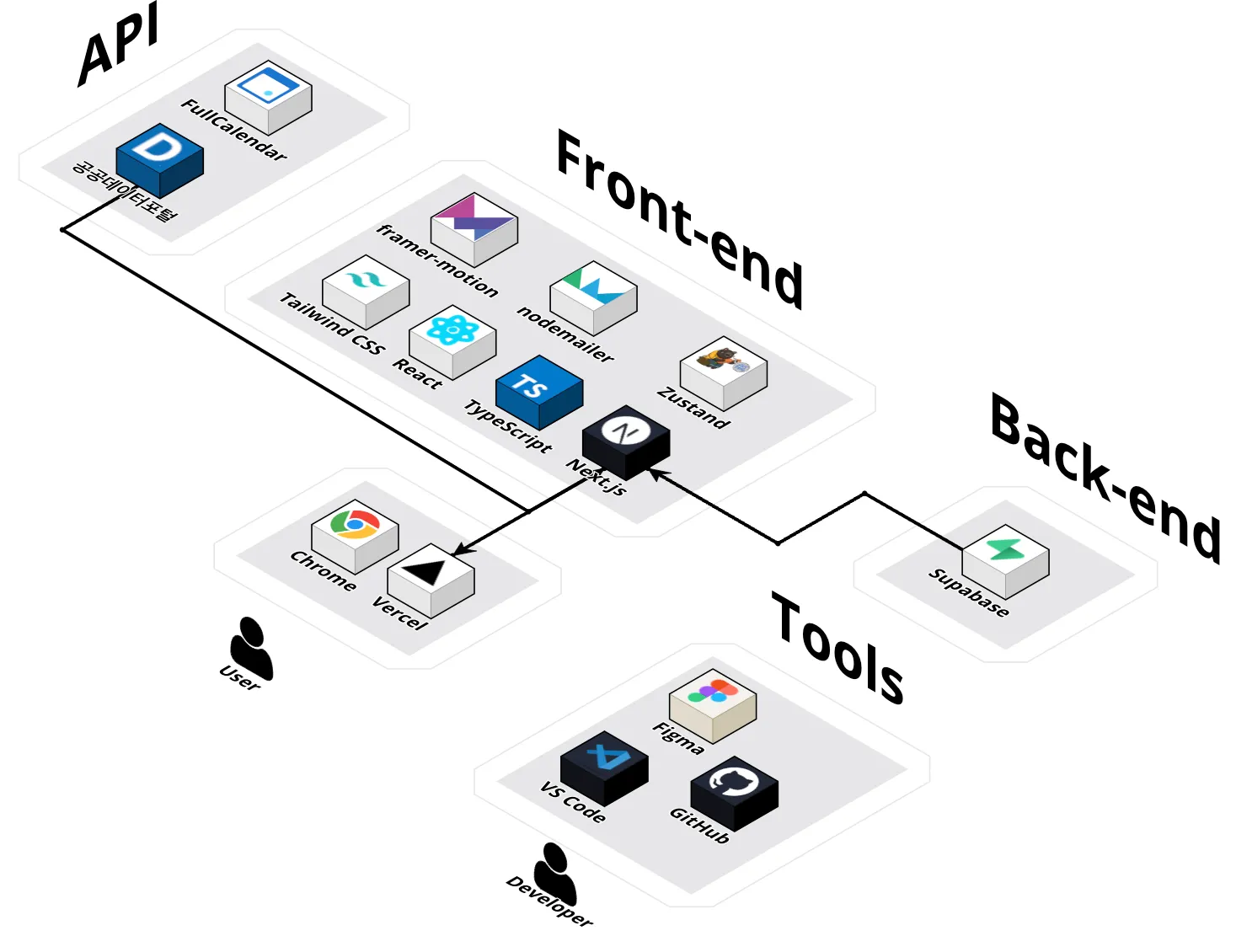
 아키텍쳐
아키텍쳐
 주요 기능
주요 기능
 약 검색 및 정보 열람
약 검색 및 정보 열람
광범위한 의약품 데이터베이스 기반 검색 및 상세 정보 제공
 복용 알림 시스템
복용 알림 시스템
설정된 요일 및 복용 시간에 맞춘 이메일 알림 기능
 복용 관리 캘린더
복용 관리 캘린더
약물 복용 현황을 캘린더에 기록 및 시각화
 커뮤니티 게시판
커뮤니티 게시판
사용자 간 복용 경험 공유, 질문 및 답변 기능
 건강 정보 칼럼
건강 정보 칼럼
전문가 제공 건강 관련 정보 제공
 간편한 소셜 로그인, 회원가입
간편한 소셜 로그인, 회원가입
구글, 카카오 계정으로 손쉬운 로그인,회원가입 기능
 기술적 의사결정
기술적 의사결정
Framework
Next.js
Client-Side Rendering 방식의 리액트를 보완한 것이 Server-Side Rendering 방식으로 동작하는 Next.js! 서버에서 데이터를 보내 빈 브라우저에 페이지를 만드는 CSR보다 페이지를 다 채우고 브라우저에 보내는 SSR이 SEO(검색 엔진 최적화)에 유리하고, 원하면 CSR도 가능하기 때문에 선택의 폭이 넓습니다.
Programming Language - Typescript
TypeScript
자바스크립트에서 타입 시스템이 더해진 언어로 동적인 자바스크립트에 정적인 타입을 지정해둘 수 있습니다. 매개변수로 들어오는 값을 일일이 확인할 필요가 없어 코드 작성을 보다 쉽고 직관적으로 할 수 있고, 손쉬운 디버깅이 가능하다는 장점이 있습니다. 또한 intellisense(자동완성)을 제공해 더 빠르고 정확하게 코드 작성이 가능합니다.
Database
Supabase
데이터베이스와 API 를 구축하는데 필요한 설정, 관리와 시간을 최소화 하여 프론트엔드 개발에 집중할 수 있고, PostgreSQL 기반의 SQL DB 기능과 REST API, 이벤트 처리 등의 기능들을 오픈소스로 제공하여 보다 다양한 데이터 베이스 작업을 수행할 수 있습니다. 또한 RLS 기능으로 보안 문제를 해결 할 수 있고, RTSP(Real-Time-Stream-Protocol) 기능도 제공해주어 이후 프로젝트 발전 시 댓글, 좋아요 알림이나 채팅 기능 등의 기능 구현에 가능성을 열어두기에 적절하다고 생각하여 채택했습니다.
State Management Libraries
Zustand
Zustand는 React 애플리케이션을 위한 경량 상태 관리 라이브러리로, 간단한 API와 React와의 자연스러운 통합이 특징입니다. 상태 변경 시 필요한 컴포넌트만 리렌더링되도록 최적화되어 성능이 뛰어나며, 작은 크기로 프로젝트에 부담 없이 도입할 수 있습니다. 미들웨어와 비동기 작업 처리 지원을 통해 다양한 확장성을 제공하며, 간단한 상태 관리와 성능 최적화가 필요한 프로젝트에 적합합니다.
Styling
Tailwind CSS
일관된 클래스명으로 코드의 의도를 명확하게 전달 가능하며 유지 보수가 용이합니다. 미리 정의된 유틸리티 클래스를 사용하기 때문에 빠른 디자인 가능하며 렌더링 속도, 성능 면에서 다른 css 방식보다 유리하고 Next.js에서 권장하는 CSS 라이브러리로서 원활하게 사용할 수 있습니다.
Toastify
사용자에게 알리는 이벤트 발생을 성공, 에러와 등 타입에 따라 다르게 표시할 수 있고, alert과 같이 추가적인 이벤트를 요구하지 않아 더 편리한 사용자 경험을 제공합니다. 업데이트와 유지 보수가 활발하게 이루어지고 있는 안정적인 라이브러리입니다.
React Icons
사용 방법이 간단하고 다양한 아이콘들을 한곳에서 모아 볼 수 있습니다. 모든 아이콘은 SVG 형식으로 제공하여 어떤 해상도에서도 깨지지 않고 선명하게 볼 수 있습니다. 이는 웹 성능과 호환성에 유리합니다.